Что заставляет вас нажимать кнопку CTA ( кнопка призыва к действию) на веб-сайте, который вы просматриваете? Почему вы чувствуете себя обязанным ввести свой адрес электронной почты в форме подписки? Дизайн UX и психология тесно связаны, несмотря на то, что эта связь не всегда очевидна для пользователей.
На протяжении многих лет психология доказала наличие эффективных методов , которые помогают исследовать и описывать человеческое поведение. И это вполне естественно для дизайнеров UX применять эти психологические методы для создания лучших приложений и веб-сайтов, с которыми люди будут с удовольствием взаимодействовать.
В этой статье мы расскажем вам о 5 законах UX, которые выведут ваши дизайнерские проекты на новый уровень. Так что давайте начнем!
#1 Эффект Зейгарника
Люди лучше запоминают незаконченные или прерванные задания, чем выполненные.
Советский психолог и психиатр Блюма Зейгарник провела исследование памяти в 1920-х гг. Она сравнивала память в отношении неполных и полных заданий и обнаружила, что неполные задания легче запомнить, чем завершенные.
Другой психолог-Курт Левин, создатель теории поля, исследовал, как эффект Зейгарника работает в реальной жизни. Он наблюдал, как официант работает с его заказами. Официант помнил ”все еще неоплаченные” заказы гораздо лучше, чем те, за которые люди заплатили.
Как использовать эффект Зейгарника В ДИЗАЙНЕ UX?
В дизайне UX этот закон работает для создания более глубокого вовлечения пользователей:
- Использование UX gamification
Это обычная практика, чтобы мотивировать пользователей углубляться в любой процесс вашего продукта, используя вознаграждение и кредитные системы.
- Кормление эго пользователя с проблемами и целями
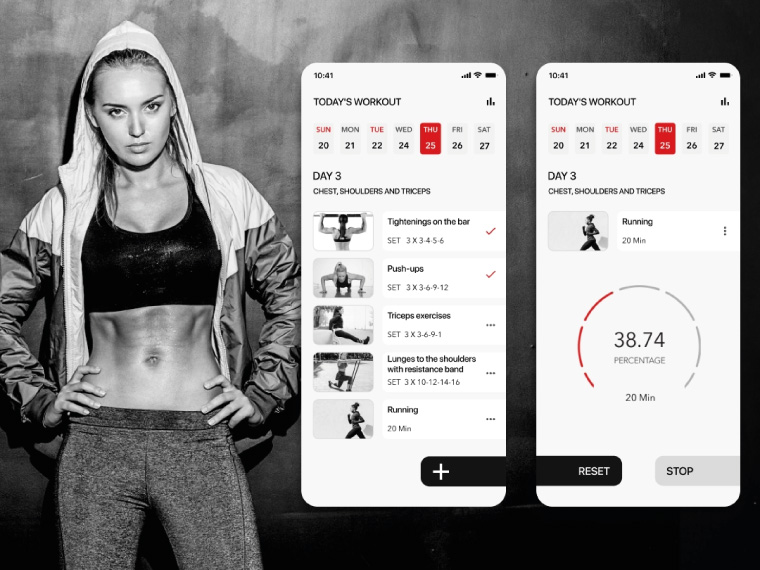
Запуск проблем, постановка целей и поощрение пользователей к публикации своих достижений всегда создавали лучшее взаимодействие с пользователями. Кормление эго пользователя является причиной успеха многих приложений на рынке. Это работает для фитнес-приложений и приложений для социальных сетей (Instagram, Tik Tok).

- Индикаторы прогресса и измерители полноты
Использование индикаторов выполнения для сложных задач повышает вероятность их выполнения. Счетчики полноты были частью различных социальных сетей и порталов вакансий, где личная информация требуется для подключения или проверки уровня подлинности или просто для сбора информации.

#2 Закон Фитца
Время достижения цели зависит от расстояния до нее и ее размера.
Изучая двигательную систему человека, психолог Пол Фиттс показал, что время, необходимое для движения к цели, зависит от расстояния до нее, но обратно пропорционально ее размеру. Быстрые движения и небольшие цели приводят к большей частоте ошибок. Закон fits значительно повлиял на начало работы больших кнопок (особенно на мобильных устройствах с пальцевым управлением):
- Сенсорные цели должны быть достаточно большими, чтобы пользователи могли как различать, что это такое, так и точно выбирать их.
- Сенсорные мишени должны иметь достаточно большое расстояние между собой.
- Сенсорные цели должны быть размещены в областях интерфейса, что позволяет их легко получить.

#3 Закон Хика (закон Хика-Хаймана)
Время, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов.
Психологи Уильям Эдмунд ХИК и Рэй Хайман установили , что “увеличение числа вариантов выбора логарифмически увеличивает время принятия решения.”
Как применить его для дизайна UX?
- Упростите выбор для пользователя, разбив сложные задачи на меньшие шаги.
- Избегайте того, что действует подавляюще на пользователей, выделив рекомендуемые параметры.
- Используйте прогрессивный on-boarding для минимизации когнитивной нагрузки для новых пользователей.
Помните, что пользователи просматривают ваш сайт с определенной целью. Сведите к минимуму отвлекающие факторы, удалив ненужные ссылки, изображения, текст и кнопки со страниц, чтобы пользователи могли найти то, что им нужно как можно скорее.
Сократите длинные списки и уменьшите количество опций, где это возможно. В тех случаях, когда длинные списки неизбежны, ограничьте количество опций, которые пользователь может просматривать за один раз, чтобы упростить и ускорить сканирование.
#4 Павловская Обусловленность
Когда мы начинаем привыкать к выполнению определенного действия или реакции, основанного на запомненном шаблоне, мы выполняем то же самое действие или реакцию, если шаблон появляется еще раз.
Павловская обусловленность-это поведенческий принцип, открытый физиологом Иваном Павловым. Он исследовал, как работает стимул и реакция. Исследование Павлова было основано на измерении увеличения скорости слюноотделения собаки всякий раз, когда он выполнял действия (открывал дверь, включал свет), указывая, что ее будут кормить.
Принцип Павлова может быть применен в качестве закона UX, чтобы помочь улучшить навигацию. Это принцип может помочь выбрать правильный цвет для кнопок и разделов, которые нуждаются в большем внимании. При проектировании кнопки CTA этот принцип может указать на правильный выбор.
Например, если пользователь видит кнопку CTA, окрашенную в красный цвет, он будет более решительно нажимать ее. Создав красную кнопку CTA вы посылаете призыв к действию, и вы получаете желаемую реакцию.
Хороший пример:

Сделав кнопку CTA Красной вы с большей вероятностью получите желаемую реакцию.
Плохой пример:

И вот как Павловский кондиционер работает для темного режима пользовательского интерфейса – это просто обманывает пользователей в действиях, которые они не собирались делать.
# 5 Эффект Последовательного Положения
Пользователи, как правило, помнят первый и последний пункты в серии лучше всего.
Немецкий психолог Герман Эббингауз исследовал, как положение предмета в последовательности влияет на точность запоминания.
- Размещение наиболее важной информации в первую очередь, и в последнюю очередь. Размещение наименее важной информации в середине может быть очень эффективным способом привлечь внимания пользователей.
- Размещение наименее важных элементов в середине списков может быть полезно, потому что эти элементы, как правило, хранятся меньше в долгосрочной и рабочей памяти.


Как применить эффект последовательного положения в дизайне UX?
1. Предоставьте пользователям инструменты, которые помогут им достичь своей цели и быть более эффективными .
Например, такие приложения,как Keynote, Photoshop и др. предоставляют пользователям информацию о номере страницы, линейки и сетки, чтобы помочь пользователю сделать свою работу лучше и быстрее.
2. Предоставьте пользователям подсказки, чтобы помочь им определить то, что они сделали/узнали раньше. Для этого используйте звуки, визуальные эффекты и т.д.
3.Ограничьте количество отзыва .
Из-за ограниченного объема внимания проектировщики должны обеспечить, чтобы пользователи сталкивались не более чем с пятью элементами в любой момент времени в рамках диалога. Многие интернет-магазины знают, что важно держать пользователя в курсе, как он движется через пользовательский поток покупки продукта.
4. Подчеркните важные вещи в начале и в конце .
Если веб-сайт продает одежду или другие предметы, дизайнеры UX изучают трафик к каждому из этих предметов с помощью маркетинговой команды. Товары, которые продаются лучше всего, идут в начале и в конце линии, в то время как товары с меньшим трафиком идут в середине.