Входные данные для поиска являются важным элементом вашего веб-сайта, поскольку они часто являются первым местом, которое посещают пользователи. Обеспечение эффективного и результативного ввода данных для поиска может повысить коэффициент конверсии в 2-3 раза. Ниже мы изложили наши ключевые принципы поиска на сайте:
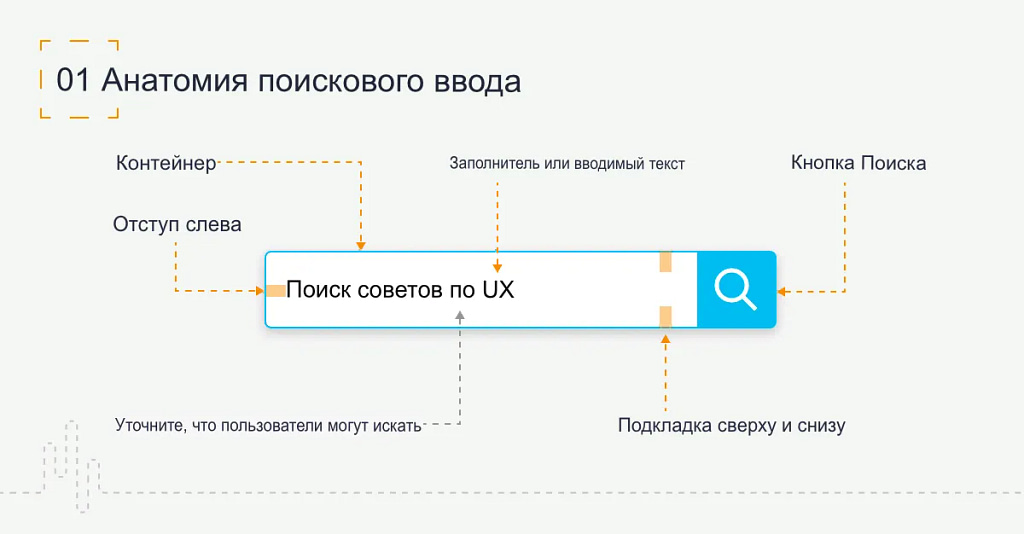
1. Анатомия поисковой строки
Поисковая строка состоит из множества элементов, которые позволяют собирать данные, вводимые вашими пользователями. Типовые объекты:
- Контейнер: ограничивающая область поля формы
- Заполнитель / вводимый текст(placeholder): текст, который используется для помощи пользователю перед вводом фактического текста.
- Кнопка поиска
- Заполнение сверху и снизу
- Отступ слева
Некоторые соображения при создании поиска:
Уточните, что пользователи могут искать: ваш текст в placeholder должен указывать, что пользователь может искать. Это поможет управлять их ожиданиями в отношении результатов, которые им будут представлены. Попробуйте ужать подсказку в пару слов.
Учитывайте размер поля: сделайте поле поиска длинным, чтобы пользователи могли добавлять нужное количество информации или данных и это было в видимой области. Если вам не хватает места, вы можете добавить механизм, при котором поле ввода расширяется при выборе.

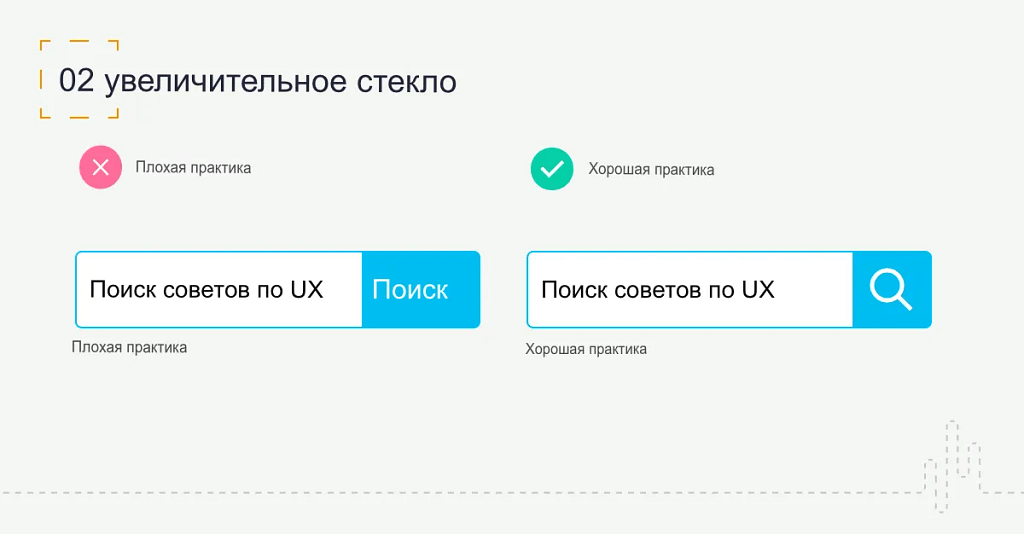
2. Используйте увеличительное стекло
Всегда показывайте окно поиска с помощью увеличительного стекла. Увеличительное стекло(лупа) – это общепризнанный значок поиска, и пользователи будут искать его. Не усложняйте дизайн, так как пользователям потребуется больше времени для интерпретации значка.
Но использование только “лупы” значительно затрудняет поиск. Добавляется еще один клик, прежде чем пользователь сможет ввести свой запрос.

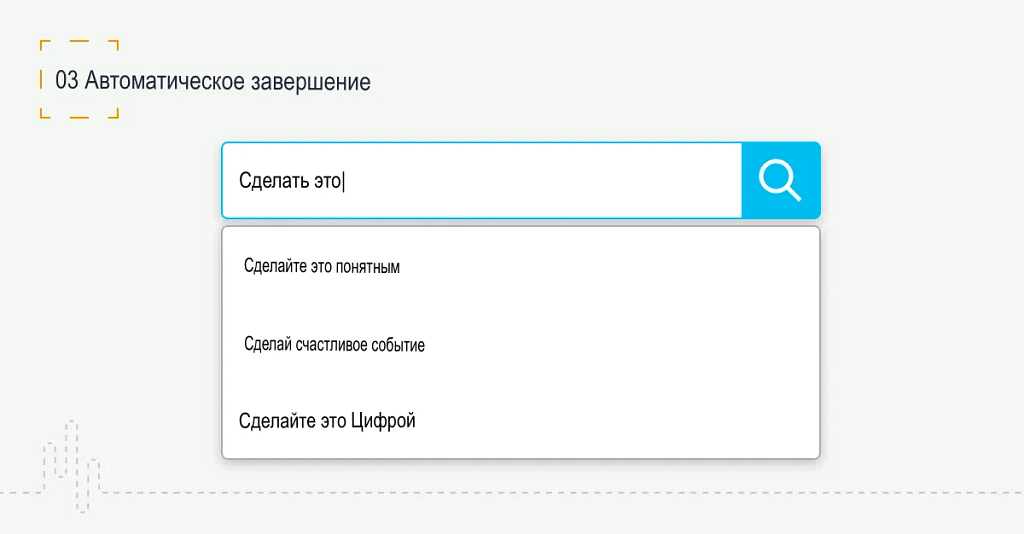
3. Автозаполнение
Автозаполнение – это мощный инструмент, который будет поддерживать ваших пользователей, указывая им, что они могут искать. Когда вы вводите в поле поиска, он пытается предсказать ваш запрос на основе введенных вами символов. Предоставляя варианты, вы можете сэкономить время и клики ваших пользователей, а также поддерживать правильное написание и ввод данных.
Сопоставление префиксов – наиболее распространенный тип автозаполнения, когда вводимые данные поиска совпадают с начальными символами термина. Вы также можете использовать инфиксное (внутрисловное) сопоставление, где совпадение может быть в любом месте строки поиска.
Также возможно предоставить пользователям фактические результаты. Это метод, используемый сайтами электронной коммерции, когда при вводе отображаются фактические варианты покупки. Несколько моментов, которые следует учитывать при реализации автозаполнения:
- Оформите данные соответствующим образом – проясните, как вводимые данные соответствуют представленным результатам
- Убедитесь, что вы поддерживаете навигацию с клавиатуры
- Подумайте о том, как разбить возвращаемую информацию и оформить ее соответствующим образом; например, вы можете отобразить последние результаты поиска и сопоставление префиксов

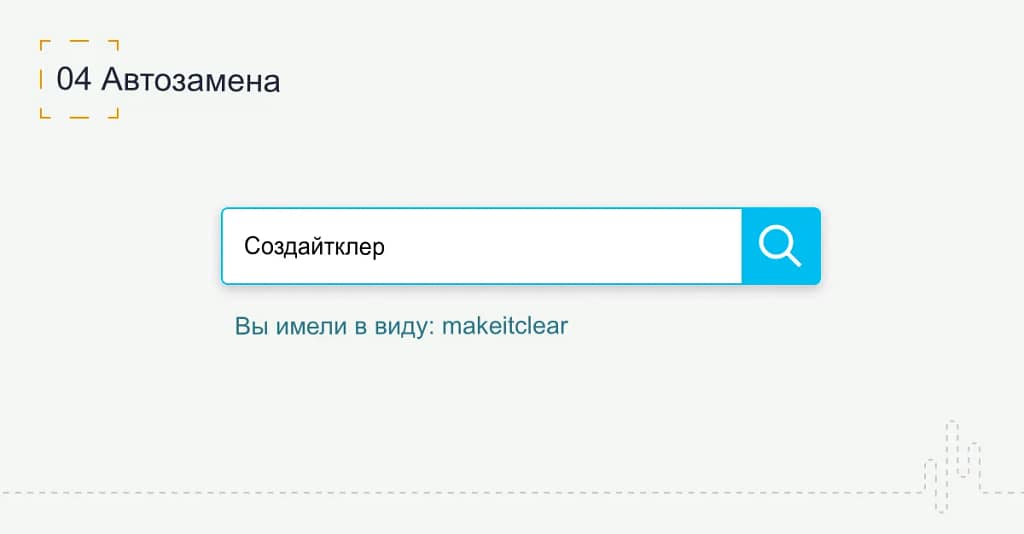
4. Автозамена
Автозамена – это инструмент проверки данных, который корректирует ввод пользователя с наиболее вероятным совпадением. Это экономит время и поддерживает доступность, поддерживая пользователей, страдающих дислексией или имеющих проблемы с правописанием. Я страдаю дислексией и часто использую автозамену, когда обычные средства проверки орфографии не могут обнаружить определенные ошибки. Это не случайно – у Google есть огромный виртуальный словарь, состоящий из всех слов, которые люди вводят при поиске в Интернете, и он постоянно учится.

5. Расположение строки поиска
Исследование А.Дон Шейх и Кейси Ленц с 143 участниками обнаружили, что участники ожидают увидеть панель поиска в правом верхнем углу или просто в целом вверху страницы. Где бы вы его ни разместили, сделайте его очевидным и последовательно размещайте его в одном и том же месте на всех ваших страницах.

Заключение
По мере развития UX вам следует подумать о внедрении новых механизмов, таких как голосовые команды. Ставьте пользователя на первое место при внедрении поиска на своих страницах, учитывая, что он ищет, и как вы можете сделать процесс максимально плавным. Наша задача – как можно скорее привести пользователя к нужному контенту.