С увеличением числа SAAS (сервис как программное обеспечение) в последние годы и проблемами безопасности, связанными с тем, что у каждой службы есть идентичный пароль, я обнаружил, что использую страницу «Забыли пароль» гораздо чаще, чем раньше.
Это можно исправить заранее, благодаря менеджерам паролей, таким как 1Password или LastPass, а также с помощью методов «без пароля», реализованных такими инструментами, как Slack или социальный вход, вот несколько советов по пользовательскому интерфейсу/UX, которые можно применить к дизайну ваших страниц «Вход» и «Забыли пароль».
Пользователи, которые попытаются войти в систему, создать новый пароль или сбросить свой пароль, будут вам бесконечно благодарны.
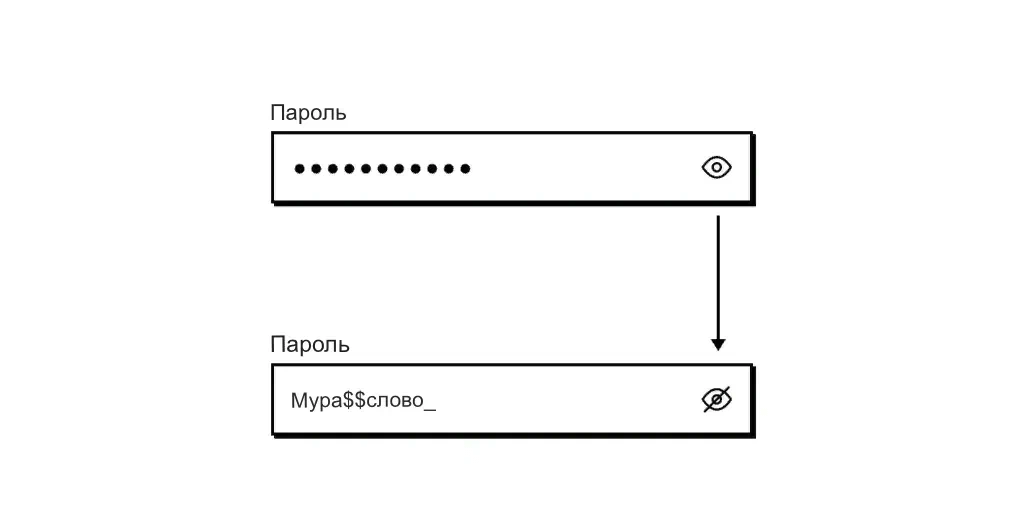
1. Добавьте кнопку, чтобы подсказать пароль
Первое, что нужно сделать, чтобы избежать ошибок, – это предоставить пользователям возможность видеть символы, которые они только что ввели в поле пароля. Эта функция часто представлена значком «глаз» справа от поля.
Для тех, кто знаком с консолью браузера (нажмите F12 сейчас и войдите в удивительный мир), вы можете просто изменить тип= “пароль” в поле пароля на тип= “текст” и посмотреть, что вы написали.

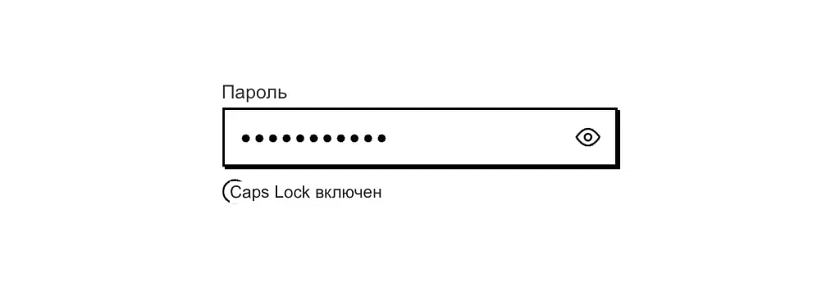
2. Покажите, включена ли клавиша Caps Lock
Сообщите своим пользователям включен ли Caps Lock, когда они вводят свой пароль.
Но не волнуйтесь, если это не так, нет необходимости отображать текст «Caps Lock выключен». Немногие пользователи увидят сообщение и будут действовать соответственно.

3. Покажите, включен ли Num Lock.
Та же практика проектирования пользовательского интерфейса/UX может быть применена к клавише Num Lock.

4. Ограничьте условия ввода пароля и отобразите это наглядно
Отображайте точные пояснения при создании пароля, не скрывайте их во всплывающей подсказке, чтобы выводить их только в том случае, если ваш пользователь допустит ошибку. Сэкономьте пользователю время. Проверка в режиме реального времени также является плюсом.

5. Укажите условия, необходимые при создании пароля
Помнить… что 6 месяцев назад, чтобы создать свой пароль, вы попросили своего пользователя добавить:
- Не менее 1 прописных букв
- По крайней мере, 1 число
- Не менее 8 символов
- И последние 3 цифры его кредитной карты (Подождите, что? Вы действительно спрашивали об этом?)
Мера безопасности, модный критерий, потому что ваш конкурент так делал, или бесполезная трата времени?
Это не имеет значения, вы это сделали. И сегодня посетитель не помнит об этих ограничениях, которые вы наложили. Поэтому, если он допустит ошибку при входе в систему, облегчите ему жизнь и напомните ему об этом. Напомните ему об условиях, которые требовались несколько дней, недель, месяцев или лет назад, я обещаю вам, что это ему поможет.

6. Удалите поле подтверждения пароля
Если вы выполните предыдущие шаги, особенно тот, который позволяет пользователю видеть, что он пишет, то поле подтверждения пароля, которое было функцией безопасности (давным-давно в далекой-далекой галактике), чтобы избежать ошибок, устареет.
Уже и так тяжело вводить пароль один раз, не заставляйте делать это дважды.

7. Заполните поле электронной почты на странице “Забыли пароль”
Процесс, когда ваш пользователь понимает, что он забыл свой пароль, часто выглядит следующим образом:
- Заходит на страницу входа в систему
- Вводит свои учетные данные
- Получает сообщение об ошибке
- Понимает, что он не помнит свои регистрационные данные
- Переходим по ссылке «Забыли свой пароль»
И вот тут-то и происходит волшебство, потому что на этом этапе путешествия пользователя вы уже знаете его адрес электронной почты. Ага. Он же просто напечатал это несколько секунд назад.
Все, что вам нужно сделать, это заполнить его на данной странице, чтобы пользователю не приходилось снова и снова писать одно и то же. Помните, что в дизайне важна каждая сэкономленная секунда.

8. Предложите создать новый пароль, а не генерировать автоматически
Кто запомнит ваш длинный, сложный, сгенерированный машиной пароль? Предупреждение о спойлере: никто.
Независимо от того, по соображениям безопасности или для того, чтобы пользователь мог использовать свой менеджер паролей, лучше позволить пользователю создать новый пароль, а не генерировать его случайным образом в электронном письме, которое он получит от вас.

В заключении:
Вот 8 советов по пользовательскому интерфейсу, которые облегчат жизнь вашего пользователя на страницах, где вы используете логин и пароль. Помните, чем меньше движений, тем больше конверсии.