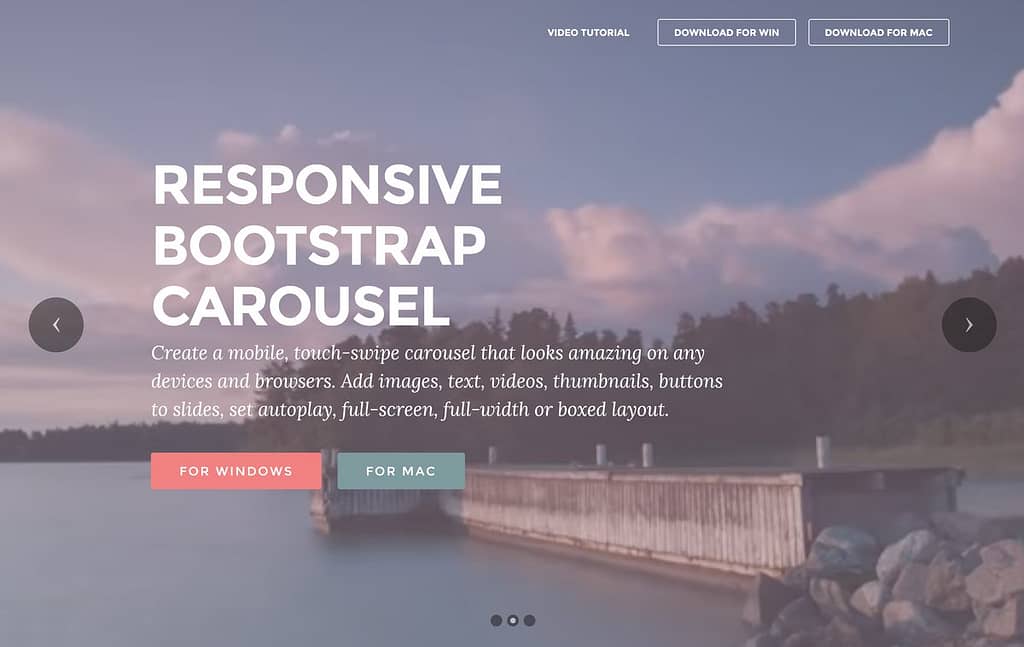
Отзывчивая jQuery Карусель на Bootstrap

Создайте мобильную, сетчатую, сенсорную карусель, которая будет выглядеть потрясающе на всех браузерах и телефонах. Добавьте изображения, текст, видео, миниатюры, кнопки на слайды, установите автозапуск, полноэкранный режим, полную ширину или коробочный макет .
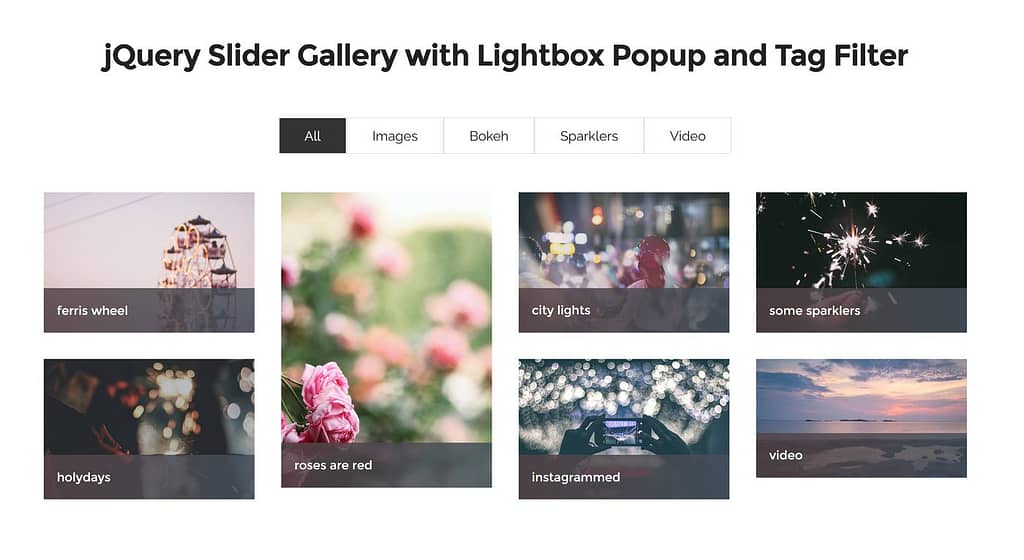
Адаптивное слайд-шоу с всплывающим окном Lightbox и фильтром тегов

Этот шаблон слайд-шоу Bootstrap современный и простой — идеально подходит для веб-сайта с минималистической темой. Большие изображения слайд-шоу, делают этот шаблон идеально подходящим для веб-сайтов, ориентированных на изображение, таких как сайты- портфолио или веб-сайтов электронной коммерции.
Каждое слайд-шоу изображение “падает” на место вертикально, с небольшим подпрыгиванием в конце, что делает движение очень органичным и естественным. Время, в течение которого каждое изображение остается на экране, краткое, но это может быть скорректировано в включенном конструкторе. Вы можете использовать как фотографии, так и видео для своей галереи. Кроме того, вы можете использовать в нем GIF и svg, и посетители вашего сайта смогут просматривать их в модальной карусели lightbox.
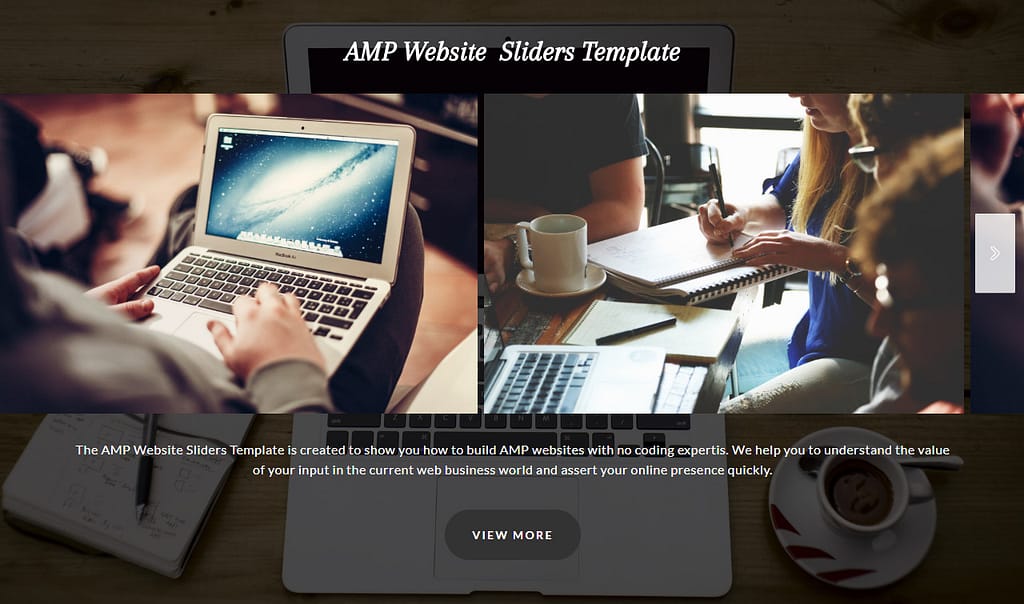
Beauty AMP страница Галерея JS шаблон

Light AMP отзывчивый шаблон карусели

Wedding AMP отзывчивый Gallery

Пример карусели Business AMP CSS

Шаблон галереи мобильных изображений Architect AMP

Sound AMP шаблон галереи веб-сайта

Образец галереи веб-страниц Space AMP

Fitness AMP шаблон слайдер целевой страницы

Startup AMP Карусель HTML шаблон

Шаблон слайдера сайта Event AMP CSS

Плагин Grafito Gallery-HTML5 слайдер

Эта галерея отличается современной элегантностью и необычной цветовой гаммой. Результат очень уникальный и привлекательный!
На слайдах отсутствует эффект рамки, что позволяет фотографиям занимать максимальное количество места. Однако изображения имеют эффект “закругленного угла”, что делает их похожими на современные фотографии автомобилей.
Используемый шрифт – Averia Sans Libre, уникальный шрифт, который был создан из среднего числа многих других шрифтов. Он имеет забавный и слегка нарисованный от руки внешний вид, который хорошо дополняет современное ощущение галереи.
Gentle Simple слайдер-карусель изображения HTML5

Картинная карусель является идеальным аксессуаром для практически любой веб-страницы и может обеспечить ей завершенный, профессиональный вид. Даже самый простой дизайн веб-сайта будет выглядеть блестяще с включением графического слайд-шоу.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу может быть использовано для любого типа презентации, чтобы продемонстрировать исторические здания.
Слайдер выглядит современным и приятным в реализации. Применение буллитов делает навигационную систему интуитивно понятной, поэтому эта карусель проста в понимании и применении.
Retina-friendly слайд-шоу-мобильная Карусель изображений

Этот слайдер имеет простой, чистый и очень современный дизайн, который использует черно-белый цвет.
При наведении указателя мыши на ползунок появляются две навигационные стрелки, по одной с каждой стороны. Стрелка состоит из белого наконечника стрелы с черным полупрозрачным кругом, очерченным тонкой белой каймой. При наведении курсора на стрелку ,стрелка выделяется больше с меньшей прозрачностью. Нажатие на стрелку циклически перемещает вас по изображениям. Этот слайдер будет хорошо работать на технологических веб-сайтах программных компаний и веб-сайтов о современной архитектуре. Он также будет отличным выбором для авторов научной фантастики и любого веб-сайта о космическом пространстве.
Turquoise Picture Slider-Загрузочный Слайдер Изображений

Бирюзовый шаблон поразит посетителей вашего сайта своими оригинальными элементами. Стрелки здесь-это простые круги со знаками стрелок внутри, имеющие тени, падающие в сторону. Шрифт описания также имеет привлекательную тень. Это делает слайд-шоу пространственным, что обязательно привлечет внимание посетителей. Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им свободно превращаться друг в друга.
Если вы наведете курсор на миниатюры, вы увидите круг с петлей в нем на сером полупрозрачном фоне.
Это слайд-шоу было бы целесообразно использовать в веб-сайтах для ресторанов, кулинарных сайтах и прочих, чтобы привлечь целевую аудиторию.
Parallax Галерея Изображений-Мобильная Карусель

На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника, окрашенного в зеленый цвет с двойной стрелкой внутри. Кнопка показывает небольшое изображение для предварительного просмотра при наведении курсора мыши. Текстовое описание расположено в нижнем левом углу слайда. Шрифт “Indie Flower” написан зеленым прямоугольником. Вы можете легко перейти к любому слайду, нажав на миниатюры.
Фотогалерея Zippy – Мобильная Карусель

Шаблон Zippy не похож на другие. Стрелки расположены в правом верхнем и нижнем углах. Кнопка стрелка состоит из оранжевого круга и тонкой черной стрелки. Описание также является уникальным. Оно построено с помощью шрифта Garamond. Описание не имеет никакого фона, поэтому написание выглядит современным.
На нижней части слайдера можно найти стильные буллиты-оранжевые точки. Эффект поворота оказывает сильное влияние на зрителей, привлекая их внимание.
Cursive Image Slider-jQuery слайд-шоу изображений

Этот шаблон веселый и игривый, сохраняет при этом в себе современную простоту. Он быстро загружается, полностью реагирует и не требует javascript или JQuery для работы.
В дизайне используются скорописные шрифты и “эскизный” эстетический дизайн. Используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, направленных на такие творческие направления, как кулинарные блоги и прочее.
Поскольку слайд-шоу использует только css для создания интерфейса и эффектов перехода, слайдер чрезвычайно быстро загружается и будет работать на любом устройстве с современным браузером. Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, handmade искусство и ремесла или прочие особые знания и умения.
Ionosphere Style Gallery-Адаптивное Слайд-Шоу Изображений

Любой посетитель будет впечатлен, открывая это красочное слайд-шоу, где можно увидеть французские цветы и старомодные дома. Добавление этого слайдера гарантирует, что зрители не смогут оторвать глаз от вашего сайта.
Приятный лайтбокс имеет закругленные края, придающие вашему сайту самый романтичный вид. Наведение курсора на всплывающие изображения позволяет синим навигационным стрелкам отображаться вверх, чтобы просматривать следующее изображение .
В нижней части рисунка вы увидите описание слайда с черным фоном. Весь дизайн идеально вписывается в концепцию этой презентации, примените его , чтобы сделать ваш сайт более красивым.
Маршрут содержание слайд-шоу-CSS Карусель изображения

Этот слайдер маршрута охватывает незаурядные природные ландшафтные изображения . Он будет безупречно соответствовать концепции туристического агентства, экологической, природоохранной организации и других компаний. Наведение курсора на миниатюры natty lightbox слегка затемняет красиво обрамленные изображения, чтобы они выделялись. На правой и левой сторонах мы видим навигационные стрелки, напоминающие элегантные серые круги с треугольниками внутри них. Они исчезают с эффектом затухания и всплывают снова при переключении между изображениями слайдера. Наряду с ними краткие описания своей легкостью действуют на зрителя так же впечатляюще .
Галерея изображений Metro – HTML слайд-шоу изображений

Правильное слайд-шоу для цветочного магазина и биологических сообществ – это галерея изображений Metro. Если вы наведете курсор мыши на миниатюру лайтбокса, вы увидите, что снизу появится поле описания. Если вы нажмете на него, то попадете в начало галереи. Здесь вы найдете окруженные стрелки и описание в белом и сером цветах, позволяющие пользователям легко переключать изображения. Размер рамки галереи плавно изменяется в соответствии с размером изображения.
Это слайд-шоу является полностью мобильным, поэтому его можно просматривать без каких-либо проблем на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Mobile-friendly Bubbles слайдер- CSS слайдер

Этот слайдер очень удобен и прост. Он воспроизводится непрерывно, и когда он достигает конца, он возвращается назад на первое изображение и сразу автоматически воспроизводит общий набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто нажав на миниатюру картинной галереи, расположенной непосредственно под слайд-шоу . Кроме того, при наведении курсора мыши на миниатюру отображается заголовок вида. Фотографии большие и имеют возможность акцентировать внимание на детали, которые в обычной ситуации могут ускользнуть от человеческого глаза. Поэтому фотографии должны быть высокого разрешения и качества.
Kenburns Фотогалерея – CSS3 Карусель

Фотогалерея non-jQuery создана с использованием исключительно CSS, и это отличный способ продемонстрировать свои фотографии и позволить посетителям вашего сайта увидеть самое лучшее из того, что вы можете предложить. Он имеет красивый эффект перехода, с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите, чтобы они увидели. Благодаря своей визуальной привлекательности и полному набору элементов управления для всех, кто столкнется с вашим сайтом эта галерея без jQuery станет настоящим хитом.
С его спокойным темпом и универсальным внешним видом, эта демонстрация является идеальной CSS фотогалереей для сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Dodgy Image Gallery-Bootstrap Слайд-Шоу Изображений

Современный бескаркасный дизайн, на этом слайдере кнопки управления расположены по краям, так что фокус зрителя находится на изображениях. Простой, смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации в галерее изображений jquery есть большие элементы управления стрелками с каждой стороны. Наведя указатель мыши на эти стрелки, пользователь может увидеть миниатюру предварительного просмотра следующего или предыдущего слайда. Нужный слайд выдвигается вперед, нажав на соответствующую стрелку. Двойной дизайн стрелки на навигационных элементах управления добавляет современности к внешнему виду этого слайдера.
Основной дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простые дисплеи. Пусть ваши образы говорят сами за себя.
Слайдер граничного содержимого-Карусель изображений CSS

Эта необычная тема слайдера очень современна и привлекательна. У нее более “квадратная” форма, чем у большинства слайдеров веб-сайта, что позволяет работать с изображениями, которые не являются ландшафтными. Это может стать отличным дополнением для веб-сайта портфолио, или для демонстрации портретов людей и животных.
Слайдер использует глубокую бордовую цветовую схему,смешанную с белым цветом. Это необычный и яркий цвет, который подразумевает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, медленно исчезая, чтобы показать следующее изображение.
Brick Content Слайдер-Bootstrap CSS слайд-шоу изображений

Эффект перехода-это то, что делает эту карусель действительно удивительной. Каждый слайд играет в течение целых трех секунд, прежде чем другое изображение заменяет его.
Слайд-шоу представляет собой превосходный широкий панорамный дисплей, который обязательно удивит всех, кто его видит. Здесь вы можете гарантировать, что изображения будут отображаться без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартный анимационный эффект-это кирпич, который сдвигает изображения через правую часть. Опять же, переход не жесткий, а гладкий. Общий результат-это слайд-шоу, которое будет современным и элегантным и , в то же время, простым.
Оптимизированная для мобильных устройств эффектная Карусель-Wordpress Carousel

Анимационный эффект-это то, что делает эту карусель действительно очаровательной. Каждый слайд играет в течение примерно трех секунд, прежде чем другое изображение заменяет его. В том случае, если изображение начинает меняться, тень предстоящего изображения поступает в левую внешнюю границу. Как только картинка сменила предыдущую, пользователи могут увидеть тень на уходящей фотографии . Этот эффект гарантированно привлечет интерес пользователя. Слайдер будет хорошо выглядеть для туристических веб-сайтов.
Слайд-шоу Dominion-карусель изображений HTML5

В этой галерее каждый эскиз имеет легкую рамку с описанием и кнопки, выглядящие замечательно на любом устройстве. Тема этого слайдера может напоминать летний завтрак. Открытие главной галереи показывает затемненную рамку. Для того, чтобы подчеркнуть изображение в центре есть серый полупрозрачный фон. Темные стрелки появляются, как только вы наведете курсор на изображение. Это слайд-шоу будет прекрасно соответствовать странице меню для кафе или ресторана, чтобы показать асортимент десертов заведения.
Эффектное слайд-шоу-карусель HTML5

Простой дизайн с привлекательными плавными эффектами, вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью удивительного Wowslider. Вращающиеся изображения приковывают внимание к себе.
Каждое изображение Оксфордского университета отображается в течение приятной продолжительности времени . И в случае, если вы хотите пойти дальше или вернуться назад, стрелка на правом и левом концах слайд-шоу поможет вам в этом.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн -простой зеленый на полупрозрачном белом фоне.
Fade Slideshow – Bootstrap Слайд-Шоу Изображений

Это милый и игривый дизайн слайдера с немного женственным внешним видом. Он идеально подойдет для веб-сайтов с художественно-ремесленной направленностью, для блоггеров или для романтичных авторов.
Дизайн использует фиолетовую и белую цветовую гамму, закругленные углы и прозрачность, чтобы создать мягкий вид. Конечно, все можно настроить в cssSlider так, чтобы получившийся слайдер плавно сливался с вашим сайтом.
Этот слайдер является отличным выбором для тех, кто хочет непринужденный дизайн слайдера, который имеет мощную функциональность и надежную структуру.
Ionosphere Slider-Слайды WordPress

Эта демонстрация слайдера использует хорошо известный эффект для переходов слайдов. Каждое новое скольжение просто перелистывает следующую картинку. Никаких причудливых хлопков и отвлекающих фокусов, просто проведите пальцем. Таким образом, зритель не отвлекается и фокусируется непосредственно на картинке впереди.
Слайдер demo имеет острые, угловые прямоугольные поля для текста, расположенные в левом нижнем углу.
Точки буллитов расположены в нижней части посередине в виде простых серых кругов. Простые синие стрелки для навигации присутствуют в правой и левой части.
Слайдер Epsilon – слайд-шоу jQuery

Слайд-шоу имеет минимальные функции, чтобы сохранить свою простоту и четкий внешний вид. Он имеет очень тонкую белую рамку, которая будет отлично работать в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят создать аккуратный и профессиональный вид сайта для своих посетителей, например, сайты свадебной фотографии или веб-сайт фотографии студийного продукта.
Над слайд-шоу есть небольшие коробки, которые показывают предварительные просмотры изображений, которые находятся в слайд-шоу. Это сделано для быстрого переключения слайдов. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры слегка приглушены, так что каждый предварительный просмотр при наведении мыши может находиться в темноте, контрастирующей с другими.
Mobile Sunny Слайдер – HTML Карусель

Этот солнечный шаблон слайдера Fade предлагает мягкий и очень холодный переход от слайда к слайду, что позволяет пользователям вашего сайта в спокойном расслабляющем темпе наслаждаться слайдером всех ваших лучших изображений. Слайд-шой имеет встроенную панель предварительного просмотра и аудио функцию, которую посетители сайта могут контролировать, во время просмотра слайда. Шаблоны wow Slider работают одинаково хорошо, независимо от того, использует ли ваша аудитория его на рабочем столе или мобильном устройстве.
Slim Slider-CSS3 слайдер

Если вы хотите элегантный дизайн слайдера с ретроградной изысканностью, то это для вас.
В дизайне использованы мягкий и блеклый коричневый цвет, напоминающий обесцвеченную солнцем кожу, и приглушенный белый.
Этот дизайн является идеальным выбором для различных веб-сайтов. Он особенно подойдет для торговцев антиквариатом, а также для любого, кто имеет дело с винтажными товарами, и дизайнеров одежды,специализирующихся на вечной классике, элегантности и изысканности. Также хорошо подойдет и для авторов исторических романов.
Non-Javascript Material Slider – угловое слайд -шоу

Эта карусель показывает ваши изображения в потрясающем слайд-шоу! Стрелки и заголовки сдвигаются в стороны и углы, чтобы избежать загромождения экрана, в тоже время оставаясь легко доступными для управления и доступа. Вы можете двигаться вперед и назад, нажав на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие круги. Вы также можете прокручивать их, щелкая и перетаскивая мышь над фотографиями.
Bootstrap Gallery-Бесплатный Слайдер

Bootstrap предоставляет компонент миниатюр, предназначенный для демонстрации связанных миниатюр изображений в сетке .Нажатие на миниатюры этой галереи вызывает полноэкранное окно слайдера с новыми изображениями .Слайдер отзывчив, он изменяет размер под размер экрана, на котором он отображается.
Посетители сайта могут просмотреть любое изображение, используя белые буллиты в нижней части слайд-шоу. Легкий и плавный эффект перехода дает соответствующий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш сайт не будет сложным или длительным. Это, очевидно, лучший способ оживить ваш сайт.
Bootstrap Carousel-HTML Карусель

Чтобы встроить потрясающую карусель изображений, которая действительно современна по своей веб-природе, вы можете использовать это слайд – шоу на основе Bootstrap-самой мощной и надежной платформы. Оно будет соответствовать экрану любого устройства, обеспечивая завершенный внешний, очаровывая гостей вашего сайта и заставляя их оставаться на Вашей странице.
Полноэкранный слайдер идеально подходит для представления товаров и услуг. Прямоугольные белые стрелки расположены на правом и левом концах изображения. Белые современные буллиты позволяют пользователю легко перемещаться по всему слайдеру .
Отзывчивый Angular Слайдер – WordPress Carousel

Это демонстрационное слайд-шоу очарует своей пользовательской ориентированностью и отзывчивым дизайном. Оно показывает красочную вечернюю природу, успокаивающую любого, кто смотрит на его закатные изображения. Пользователь может продолжить просмотр или вернуться назад, нажав на нижние-правые или верхние-левые стрелки, а также на кнопки предварительного просмотра в нижней части. Этот шаблон слайдера называется Angular. На нем вы увидите небольшие картинки для пропуска слайдов и перехода к конкретному слайду, который вы хотите посмотреть.
Карусельный Слайдер- Angular Carousel

Многие конструкции слайдеров выглядят очень похожими, и трудно найти тот, который выделяется и запоминается. Эта тема от cssSlider позволяет избежать этой проблемы, будучи чрезвычайно уникальной во всех аспектах, в то же время выглядя профессионально и современно.
Этот слайдер идеально подойдет для веб-сайтов, которые хотят быть запоминающимися и выглядеть при этом профессионально и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, надежный и запоминающийся — работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Как и во всех конструкциях cssSlider, тема полностью отзывчива, быстро загружается и надежна. В интерфейсе нет изображений, которые используются, что помогает гарантировать, что слайдер всегда работает идеально.
Полная галерея изображений – HTML5 Image Slider

Шаблон слайд-шоу Push Stack предлагает резкое представление для ваших изображений, с драматическим переходом от одного слайда к следующему и большим количеством удобных элементов управления для зрителей. Посетители вашего сайта будут очарованы плавным переходом от изображения к изображению, и они, несомненно, оценят возможность остановиться на изображениях, которые захватывают их внимание, а также просмотреть остальные слайды и перейти непосредственно к любому из них с помощью всего лишь щелчка мыши.
Вы можете быть уверенны в отличной производительности этого шаблона, как и во всех слайд-шоу WOWSlider. Они все хорошо работают на любом устройстве,т.к. были неоднократно протестированы, предоставляя веб-дизайнерам фантастический выбор проверенных шаблонов слайдеров для своих сайтов.
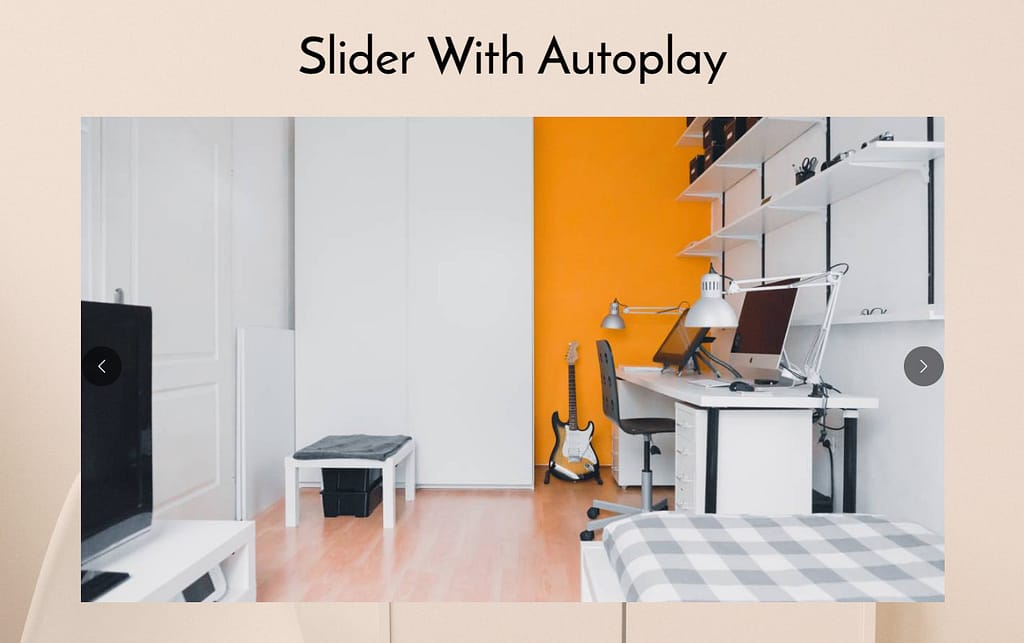
Адаптивная загрузочная Карусель изображений с автозапуском

Карусель Bootstrap with Swipe

HTML Bootstrap Image Carousel примеры

Пример HTML Bootstrap 4 Carousel

CSS Bootstrap Image Carousel Slider

jQuery Bootstrap Image Carousel с видео

Адаптивная Карусель загрузочного образа с опциями
