Как повысить уровень вашего процесса проектирования с помощью инструментов фидбека UI & UX.

Пользовательский интерфейс(UI) и пользовательский опыт(UX) – основа любого продукта в цифровом мире. У вас мог бы быть самый оригинальный сервис в мире, но если пользователям кажется, что ориентироваться в нем так же легко, как в кукурузном лабиринте в темноте, то вы глубоко увязли. Вот тут-то и вступают в дело инструменты фидбека(обратной связи) с UI и UX, превращая этот непроходимый лабиринт в гладкую дорогу к удовлетворению пользователей.
Но вот в чем дело – не все инструменты фидбека одинаково хороши. Подобно швейцарскому армейскому ножу в наборе инструментов, правильный выбор может изменить правила игры, позволив вам усовершенствовать интерфейс вашего продукта и улучшить пользовательский опыт на основе реальных, а не предполагаемых отзывов пользователей. Однако неправильный выбор может привести к тому, что вы просто будете копаться в грудах бесполезных данных или, что еще хуже, оттолкнете ваших пользователей громоздкими интерфейсами.
Итак, вы находитесь в поиске лучших инструментов фидбека с UI и UX, и вы здесь не для того, чтобы бездельничать. Отлично, мы тоже. Давайте разберемся с маркетинговой суетой и рассмотрим некоторые из лучших инструментов, которые помогут превратить ваш цифровой продукт в удобный шедевр.
Что такое инструменты обратной связи с UI и UX?
Инструменты обратной связи с UI и UX – это специализированное программное обеспечение, которое помогает дизайнерам, разработчикам и менеджерам по продуктам собирать, анализировать и реагировать на отзывы, связанные с пользовательским интерфейсом продукта (UI) и опытом работы пользователей (UX).
Эти инструменты могут фиксировать различные типы данных, такие как количество кликов, тепловые карты и пути следования пользователей, чтобы получить представление о поведении пользователей. Кроме того, они могут способствовать прямой обратной связи с пользователями через опросы, разделы комментариев или аннотации прямо в интерфейсе разработки.

Собирая эту информацию, команды могут выявить болевые точки, узкие места или области недоразумений в продукте. Цель состоит в том, чтобы улучшить общее взаимодействие с пользователем путем внесения обоснованных изменений в пользовательский интерфейс.
Эти инструменты незаменимы для тонкой настройки интерфейса и повышения удовлетворенности пользователей, что в конечном итоге влияет на такие показатели, как вовлеченность пользователей и коэффициент конверсии. Итак, кому нужен хрустальный шар, чтобы читать мысли пользователей, когда у вас есть эти инструменты, верно?
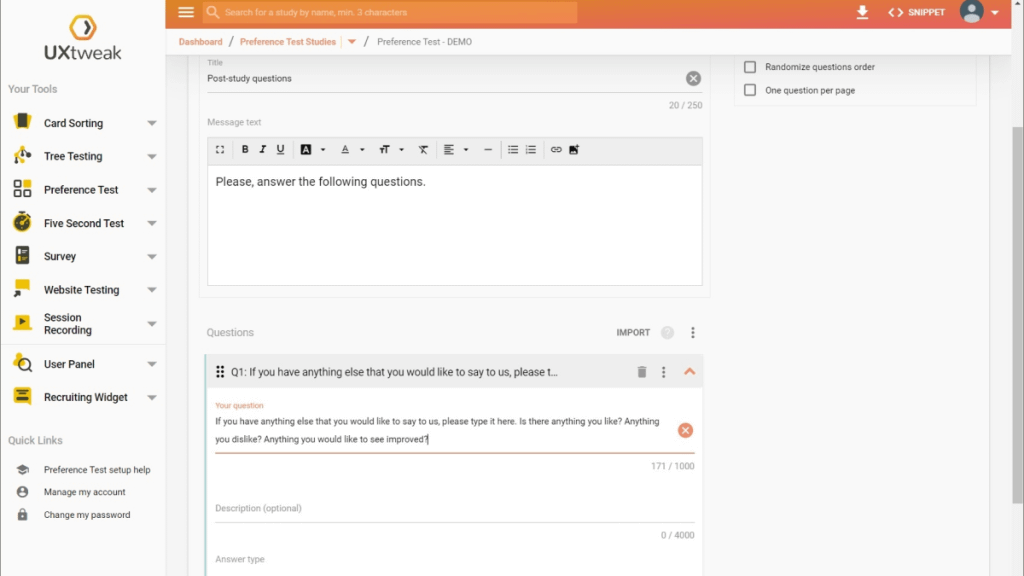
UXtweak
UXtweak – мощная платформа, предлагающая очень разнообразный набор функций тестирования пользователей. Это поможет вам выявить обширный список потенциальных проблем, которые могут помешать позитивному взаимодействию с пользователями на всех этапах разработки веб-сайта – от тестирования прототипов до оптимизации архитектуры веб-сайта с помощью сортировки карточек и тестирования дерева. Предлагая как модерируемые, так и немодерируемые тесты, UXtweak помогает скорректировать ваши исследования в соответствии с целями и возможностями.
Одной из центральных функций UXtweak является дистанционное тестирование удобства использования. Оно позволяет оценивать веб-сайты, приложения и их мобильные версии для выявления потенциальных проблем с навигацией, неисправных элементов дизайна и неясных точек перехода пользователя. На случай, если вы находитесь в начале процесса веб-разработки, программа тестирования прототипов юзабилити UXtweak предлагает интеграцию с Figma и Invision, которые упрощают проведение исследований.
Еще одной замечательной частью набора инструментов UXtweak являются функции сортировки карточек и тестирования дерева. Благодаря высокому уровню настройки исследования, эта платформа позволяет вам получить очень глубокое представление о том, как воспринимают ваш целевой пользователь, чтобы повысить доступность ключевой информации на вашем веб-сайте.
Для получения наилучших результатов исследований UXtweak предлагает широкие аналитические возможности для организации и просмотра результатов. Вы можете фильтровать ответы по респондентам, воспроизводить сеансы, визуализировать важную статистику и использовать тепловые карты и карты кликов. После исследования вы можете экспортировать результаты, чтобы поделиться ими со своими акционерами, и все, что для этого потребуется, – это один клик!
В качестве приятного бонуса набор персонала с помощью этой платформы не требует усилий. Вы можете набирать тестировщиков из панели пользователей компании (в которой работают участники дискуссии из более чем 130 стран), устанавливать небольшой всплывающий виджет на свой веб-сайт для сбора отзывов целевых пользователей или без особых усилий приглашать участников из вашей собственной базы данных.
Hotjar

Hotjar, первый инструмент в списке лучших инструментов обратной связи с пользовательским интерфейсом и UX, представляет собой комплексное решение, разработанное для того, чтобы помочь вам понять поведение пользователей и улучшить пользовательский опыт вашего сайта. Давайте углубимся в его ключевые функции и посмотрим, как они могут принести пользу вашему проекту.
Тепловые карты: Тепловые карты Hotjar обеспечивают визуальное представление взаимодействия пользователей с вашим сайтом. Отслеживая клики, нажатия и прокрутку, вы можете определить популярные области на своих страницах и выявить потенциальные проблемы, которые могут препятствовать вовлечению пользователей. Эти ценные данные помогут вам оптимизировать макет и дизайн, чтобы лучше обслуживать вашу аудиторию.
Записи сеансов: Еще одной мощной функцией Hotjar является его возможность записывать индивидуальные сеансы пользователя. Фиксируя движения мыши, клики и посещения страниц в режиме реального времени, вы можете получить представление о том, как пользователи перемещаются по вашему сайту. Просмотр этих записей позволяет вам точно определить проблемы с удобством использования или узкие места, которые могут вызывать разочарование или замешательство у ваших посетителей.
Опросы: Сбор прямых отзывов от пользователей имеет решающее значение для понимания их потребностей и предпочтений. Hotjar предлагает настраиваемые опросы, которые могут быть встроены непосредственно в ваш веб-сайт или отправлены по электронной почте. Вы можете использовать эти опросы для сбора качественных данных по конкретным темам или сбора общих отзывов об общем опыте работы пользователей.
Опросы обратной связи: Похожие на опросы, но более узконаправленные по объему, опросы обратной связи Hotjar предназначены для быстрого получения информации от пользователей, пока они еще находятся на вашем сайте. Вы можете задавать целевые вопросы о конкретных элементах или функциях, поощряя пользователей делиться своими мыслями, не покидая страницу, которую они просматривают в данный момент.
UserTesting

UserTesting – это мощный инструмент, который предлагает удаленное тестирование пользователей и видеоотзывы, что делает его важным ресурсом для улучшения пользовательского интерфейса и UX вашего веб-сайта или приложения. Позволяя вам получать ценную информацию от реальных пользователей, пользовательское тестирование помогает вам определять области улучшения и принимать решения, основанные на данных, для улучшения общего пользовательского опыта вашего продукта.
Одной из ключевых особенностей UserTesting является возможность удаленного тестирования пользователей. Это позволяет вам набирать участников из самых разных демографических групп, гарантируя, что ваш продукт будет протестирован широким кругом пользователей. Вы можете определить конкретные критерии для своей целевой аудитории, такие как возраст, пол, местоположение или даже род занятий. Такая гибкость гарантирует, что получаемая вами обратная связь будет актуальной и действенной.
Еще одна выдающаяся функция – обратная связь по видео. Тестирование пользователей записывает видеоролики о том, как пользователи взаимодействуют с вашим веб-сайтом или приложением во время выполнения определенных задач или сценариев. В этих видеороликах запечатлены не только действия пользователей на экране, но и их устные комментарии по мере навигации по интерфейсу. Эта комбинация предоставляет вам обширную информацию о том, как пользователи воспринимают ваш продукт и с какими потенциальными проблемами они могут столкнуться.
Чтобы помочь вам анализировать данные, собранные в ходе этих тестов, UserTesting предлагает мощные инструменты для организации и анализа результатов. Вы можете легко фильтровать видеоролики на основе определенных ключевых слов или фраз, упомянутых участниками, что позволяет быстро определить общие темы или болевые точки на нескольких сеансах. Кроме того, вы можете создавать видеоролики, демонстрирующие ключевые моменты из нескольких видеороликов, что упрощает обмен результатами с заинтересованными сторонами.
Тестирование пользователей также предоставляет возможности интеграции с популярными инструментами управления проектами, такими как Trello и Jira, чтобы вы могли беспрепятственно включать отзывы пользователей в свой процесс разработки. Объединив эти аналитические данные с другими источниками данных, такими как аналитические платформы и результаты A / B тестирования, вы будете лучше подготовлены к созданию действительно оптимизированного пользовательского опыта.
UsabilityHub

UsabilityHub – это универсальный инструмент, который поможет вам получить ценную информацию об опыте работы с вашим сайтом или приложением. Предлагая опросы дизайна, тесты предпочтений и пятисекундные тесты, эта платформа позволяет вам глубже понять предпочтения и поведение ваших пользователей. Давайте рассмотрим каждую из этих функций более подробно.
Опросы дизайнеров позволяют вам собирать отзывы о ваших проектах, представляя их пользователям и задавая конкретные вопросы. Вы можете настроить вопросы опроса таким образом, чтобы они соответствовали аспектам дизайна, которые вы хотите оценить, таким как визуальная привлекательность или простота использования. Эта обратная связь может помочь вам выявить потенциальные проблемы и принимать решения, основанные на данных, при повторении ваших проектов.
Тесты предпочтений – отличный способ сравнить два или более варианта дизайна и определить, какой из них лучше резонирует с вашей целевой аудиторией. Предоставляя пользователям множество вариантов и предлагая им выбрать понравившийся, вы можете получить представление об их предпочтениях и мотивации. Эта информация бесценна для принятия обоснованных решений относительно элементов дизайна, таких как цветовые схемы, типографика, макеты и многое другое.
Пятисекундные тесты – это уникальный способ оценить первые впечатления пользователей от вашего дизайна. Участникам демонстрируют дизайн всего пять секунд, а затем задают вопросы о том, что им запомнилось или что выделялось больше всего. Этот быстрый тест помогает выявить любые насущные проблемы с четкостью или визуальной иерархией в ваших проектах, а также выявить, какие элементы привлекают внимание пользователей.
Optimal Workshop

Optimal Workshop – это мощный набор инструментов, призванных помочь вам проанализировать и оптимизировать информационную архитектуру вашего веб-сайта. Он предлагает три основные функции: сортировку карточек, древовидное тестирование и тестирование по первому клику. Давайте углубимся в каждую из этих функций, чтобы понять, как они могут помочь вашему процессу проектирования пользовательского опыта.
Сортировка карточек
Сортировка карточек – это метод, используемый для оценки и улучшения организации контента на веб-сайте или в приложении. С помощью онлайн-инструмента сортировки карточек Optimal Workshop вы можете получить информацию от пользователей о том, как они будут классифицировать и структурировать ваш контент. Это поможет вам создавать интуитивно понятные навигационные меню, гарантирующие, что пользователи смогут с легкостью находить то, что они ищут.
Чтобы выполнить упражнение по сортировке карточек, вы создадите список тем или элементов, представляющих контент вашего сайта. Затем участникам будет предложено сгруппировать эти элементы по категориям, которые имеют для них смысл. Вы можете выбирать между открытой сортировкой карточек (где участники создают свои категории) или закрытой сортировкой карточек (где вы предоставляете предопределенные категории). Результаты помогут вам выявить закономерности в ментальных моделях пользователей и внедрить структуру вашего сайта.
Тестирование дерева
Древовидное тестирование – это еще один метод оценки эффективности информационной архитектуры вашего сайта. Это включает в себя представление пользователям упрощенной версии структуры вашего сайта (“дерева”) и просьбу выполнять задачи, перемещаясь по дереву. Это поможет вам выявить любые проблемы с иерархией вашего сайта и выявить области, в которых пользователям может быть трудно найти информацию.
Инструмент тестирования дерева Optimal Workshop позволяет создавать интерактивные деревья и собирать данные о путях навигации пользователей, скорости выполнения задач и времени, затраченном на выполнение задач. Анализируя эти данные, вы можете точно определить области для улучшения структуры вашего сайта и принимать обоснованные решения о том, как реорганизовать контент для повышения удобства использования.
Тестирование в первый клик
Тестирование по первому клику фокусируется на начальных действиях, которые пользователи предпринимают при попытке выполнить задачу на вашем веб-сайте или в приложении. Предполагается, что если пользователи правильно сделают первый клик, у них больше шансов выполнить задачу успешно и быстро. Инструмент тестирования по первому клику от Optimal Workshop позволяет создавать задачи для выполнения пользователями, отслеживать их клики и анализировать результаты.
Определяя, где пользователи нажимают в первую очередь, и сравнивая это с оптимальным путем, вы можете выявить потенциальные проблемы с дизайном вашего интерфейса или организацией контента. Эта информация поможет вам внести целевые улучшения, которые улучшат взаимодействие с пользователем и повысят показатели успешности выполнения задач.
Crazy Egg

Crazy Egg – это мощный инструмент обратной связи по пользовательскому интерфейсу и UX, который предоставляет ценную информацию для оптимизации пользовательского опыта вашего сайта. Предлагая такие функции, как тепловые карты, карты прокрутки и A / B тестирование, вы можете получить более глубокое понимание того, как пользователи взаимодействуют с вашим сайтом, и принимать решения, основанные на данных, для повышения его производительности.
Тепловые карты – это визуальное представление активности пользователей на вашем веб-сайте. Они отображают области, на которые пользователи нажимают, перемещают мышь или взаимодействуют с контентом. Анализируя эти горячие точки, вы можете определить популярные разделы вашего сайта и выявить потенциальные проблемы, которые могут препятствовать вовлечению пользователей.
С другой стороны, карты прокрутки показывают, как далеко пользователи прокручивают страницу вниз, прежде чем покинуть ее или перейти к другому разделу. Эта информация имеет решающее значение для определения того, просматривается ли важный контент или он скрыт под загибом. С помощью scroll maps вы можете оптимизировать макет страницы, чтобы обеспечить легкий доступ к важным элементам и их видимость для пользователей.
A / B тестирование – важная функция, предлагаемая Crazy Egg, которая позволяет сравнить две разные версии веб-страницы или элемента дизайна. Экспериментируя с различными макетами, заголовками, изображениями или призывами к действию, вы можете определить, какая версия работает лучше с точки зрения коэффициента конверсии или других ключевых показателей эффективности (KPI). Это поможет вам принимать обоснованные решения об изменениях дизайна и постоянно совершенствовать ваш веб-сайт для оптимального взаимодействия с пользователем.
Lookback

Lookback – мощное решение для проведения удаленных интервью с пользователями и сбора видеоотзывов в приложении. Эта платформа позволяет вам получать ценную информацию о поведении пользователей и их опыте, общаясь с ними в режиме реального времени или проводя самостоятельные занятия.
Основная сила Lookback заключается в дистанционных интервью с пользователями. Вы можете запланировать сеансы прямой связи со своими пользователями, что позволит вам наблюдать за их взаимодействием с вашим приложением или веб-сайтом, обсуждая их мысли и опыт. Такое взаимодействие лицом к лицу обеспечивает более индивидуальный подход и помогает вам лучше понять точку зрения пользователя.
Кроме того, Lookback предлагает самостоятельные занятия для пользователей, которые предпочитают оставлять отзывы в свободное время. Участники могут записывать свои действия на экране, голос и камеру во время взаимодействия с вашим приложением или веб-сайтом. Затем эти записи загружаются на платформу для ознакомления, предоставляя вам доступ к аутентичному пользовательскому опыту без необходимости планировать интервью в прямом эфире.
Еще одной выдающейся особенностью Lookback являются возможности совместной работы. Платформа позволяет нескольким членам команды присоединяться к сеансам в режиме реального времени в качестве наблюдателей, позволяя им делать заметки и общаться друг с другом в процессе собеседования. Это сотрудничество гарантирует, что все заинтересованные стороны смогут поделиться своими соображениями и принимать обоснованные решения на основе отзывов пользователей.
Обратная связь из видео в приложении – еще один важный компонент предложений Lookback. Пользователи могут оставлять видео-комментарии в самом вашем приложении, предоставляя вам непосредственный контекст о любых проблемах или предложениях, которые у них могут возникнуть. Эта функция упрощает выявление проблемных областей и определение приоритетов улучшений на основе реального использования.
InVision

При изучении лучших инструментов обратной связи с пользовательским интерфейсом и UX, InVision выделяется как интерактивная платформа для создания прототипов и совместной работы. Этот мощный инструмент позволяет дизайнерам и разработчикам создавать высококачественные, интерактивные прототипы своих проектов, облегчая вам визуализацию и тестирование ваших идей, прежде чем вкладывать время и ресурсы в разработку.
Интуитивно понятный интерфейс InVision позволяет загружать файлы дизайна, добавлять анимацию, жесты и переходы к вашему прототипу. Этот уровень интерактивности помогает вам получить ценную информацию о том, как пользователи будут взаимодействовать с вашим продуктом, позволяя вам принимать решения, основанные на данных, которые улучшают общий пользовательский опыт.
Одной из примечательных особенностей InVision являются ее широкие возможности совместной работы. Вы можете пригласить членов команды оставлять комментарии непосредственно к прототипу, что упрощает коммуникацию и уменьшает необходимость в длительных рассылках по электронной почте или встречах. Кроме того, InVision интегрируется с популярными инструментами управления проектами, такими как Slack, Trello и JIRA, гарантируя, что ваша команда остается на верном пути на протяжении всего процесса проектирования.
Еще одним преимуществом использования InVision является его система контроля версий. При повторной разработке проектов важно отслеживать изменения и при необходимости возвращаться к предыдущим версиям. С помощью функции истории версий InVision вы можете легко просматривать прошлые итерации вашего прототипа и восстанавливать их при необходимости.
InVision также предлагает набор инструментов под названием “Design System Manager” (DSM), который помогает командам создавать единый язык проектирования для своих продуктов. С помощью DSM вы можете создать централизованную библиотеку повторно используемых компонентов (например, кнопок или значков), гарантируя, что все члены вашей команды используют одни и те же стили и ресурсы в своих проектах.
UXCam

Сосредоточив внимание на UXCam, важно понимать, что этот мощный инструмент специализируется на записях сеансов работы мобильных приложений и тепловых картах. Как инструмент обратной связи с пользовательским интерфейсом и UX, UXCam разработан для того, чтобы помочь вам получить представление о поведении ваших пользователей и улучшить их общее взаимодействие с вашим приложением.
Углубляясь в его функции, записи сеансов позволяют вам точно увидеть, как пользователи взаимодействуют с вашим приложением. Фиксируя каждое нажатие, свайп и прокрутку, вы можете выявить любые проблемы с удобством использования или узкие места на пути пользователя. Эта бесценная информация позволяет вам принимать решения, основанные на данных, при оптимизации дизайна и функциональности вашего приложения.
В дополнение к записям сеансов UXCam предлагает тепловые карты как еще один способ визуализации взаимодействия с пользователем. Тепловые карты отображают агрегированные данные от нескольких пользователей, выделяя области вашего приложения, которые привлекают наибольшее внимание и вовлеченность. Эта информация имеет решающее значение для понимания того, какие элементы вашего приложения работают хорошо, а какие, возможно, нуждаются в улучшении.
UXCam также предоставляет несколько других функций, дополняющих его основные предложения. Например, он включает автоматическое отслеживание событий, которое определяет обычные действия пользователя, не требуя ручной настройки. Кроме того, он предлагает анализ воронки, который поможет вам точно определить снижение конверсии на конкретных этапах пути пользователя.
Одним из примечательных аспектов UXCam является простота интеграции с различными платформами, такими как iOS, Android, React Native и Unity. Такая совместимость обеспечивает беспрепятственный доступ разработчикам, желающим внедрить UXCam в свой существующий рабочий процесс.
Maze

Как дизайнер или разработчик, вы знаете, что проверка ваших прототипов имеет решающее значение для создания успешного пользовательского опыта. Maze – мощный инструмент, который поможет вам достичь этой цели, предоставляя быстрое тестирование удобства использования прототипов. Благодаря удобному интерфейсу и глубокой аналитике Maze упрощает процесс сбора ценных отзывов от пользователей.
Одной из ключевых особенностей Maze является ее бесшовная интеграция с популярными платформами дизайна, такими как Figma, Sketch, Adobe XD и InVision. Это означает, что вы можете легко импортировать свои проекты в Maze и сразу же начать их тестирование. Предлагая совместимость с этими инструментами, Maze обеспечивает бесперебойный рабочий процесс для дизайнеров, которые хотят быстро и эффективно протестировать свои прототипы.
Maze позволяет создавать пользовательские тесты, адаптированные к вашим конкретным потребностям. Вы можете настраивать задачи для выполнения пользователями и даже добавлять вопросы с несколькими вариантами ответов, чтобы собирать более целенаправленные отзывы. Такая гибкость позволяет вам сосредоточиться на наиболее важных аспектах вашего дизайна и получать полезную информацию от реальных пользователей.
Еще одной выдающейся особенностью Maze является ее способность генерировать общедоступные ссылки для ваших тестов. Вы можете распространять эти ссылки по электронной почте или в социальных сетях, чтобы охватить более широкую аудиторию и получить более разнообразные ответы. Кроме того, вам не нужны никакие технические знания или навыки программирования для создания тестов в Maze – он разработан с учетом простоты.
После запуска вашего теста Maze собирает данные о взаимодействии пользователей с вашим прототипом. Вы получите подробную аналитику о скорости выполнения задач, времени, затраченном на них, и путях перехода – все это представлено в удобном для понимания визуальном формате. Эти аналитические материалы помогут вам выявить болевые точки в вашем дизайне и принимать решения об улучшениях, основанные на данных.
Помимо количественных данных, Maze также собирает качественные отзывы пользователей с помощью открытых вопросов. Это сочетание точных цифр и личных мнений дает вам полное представление о том, как люди взаимодействуют с вашим прототипом, позволяя вам точно настроить взаимодействие с пользователем на основе реальных данных.
FullStory

FullStory – это платформа для воспроизведения сеансов и аналитики. Она предоставляет вам ценную информацию о том, как пользователи взаимодействуют с вашим веб-сайтом или приложением, помогая определить области для улучшения и оптимизировать общий пользовательский опыт.
Одной из главных особенностей FullStory является возможность воспроизведения сеанса. Это позволяет вам просматривать записи реальных пользователей, перемещающихся по вашему сайту или приложению, что дает вам возможность из первых рук взглянуть на их взаимодействие. Вы можете наблюдать, где они нажимают, прокручивают или застревают, что позволяет точно определить проблемы, которые могут препятствовать удобству использования или коэффициентам конверсии. Анализируя эти записи, вы можете принимать решения, основанные на данных, для улучшения вашего пользовательского интерфейса и UX.
В дополнение к воспроизведению сеансов, FullStory предлагает надежную аналитическую платформу, которая помогает выявлять закономерности и тенденции в поведении пользователей. Имея в своем распоряжении различные показатели, такие как количество кликов, время, проведенное на определенных страницах, и показатели отказов, вы можете получить полное представление о том, как пользователи взаимодействуют с вашим продуктом. Эта информация бесценна для принятия обоснованных решений об изменениях дизайна или реализации новых функций.
FullStory также оснащена расширенными возможностями поиска, которые позволяют сегментировать сеансы пользователей на основе определенных критериев. Например, вы можете сравнить поведение новых пользователей с возвращающимися или проанализировать, как различные устройства влияют на взаимодействие с пользователем. Фильтруя сеансы таким образом, вы можете сосредоточиться на конкретных аспектах производительности вашего продукта и соответствующим образом расставить приоритеты для улучшений.
Еще одной примечательной особенностью являются возможности интеграции FullStory с другими популярными инструментами, такими как Google Analytics, или платформами поддержки клиентов, такими как Zendesk. Эта бесшовная интеграция обеспечивает более согласованный рабочий процесс между различными командами в вашей организации – от разработчиков и дизайнеров до агентов службы поддержки клиентов, – гарантируя, что каждый имеет доступ к релевантным данным для своих конкретных нужд.
Итоги
Подводя итог, можно сказать, что поиск отличного пользовательского интерфейса и опыта нескончаем, но правильные инструменты обратной связи могут сделать путешествие менее сложным. Эти бесценные ресурсы открывают окно в мир пользователя, предоставляя достоверные данные и субъективные идеи, которые могут направлять итеративные процессы проектирования.
От тепловых карт до опросов пользователей эти инструменты предлагают многогранный подход к пониманию того, что работает, а что нет в вашем дизайне пользовательского интерфейса и UX. Результат? Продукт, который не просто соответствует ожиданиям пользователей, но и превосходит их, при этом оптимизируя ваш рабочий процесс проектирования и разработки.
Итак, если вы все еще сомневаетесь в том, стоит ли инвестировать в инструмент обратной связи с пользовательским интерфейсом и UX, подумайте вот о чем: пользовательский опыт – это поле конкурентной борьбы, и эти инструменты – ваш арсенал. Не вступайте в бой неподготовленными.
