Слайдеры являются одним из ключевых элементов веб-дизайна. Они позволяют пользователю взаимодействовать с контентом на сайте, просматривать изображения и видео, а также улучшают визуальный опыт пользователя. На сегодняшний день существует множество различных слайдеров, которые могут быть легко интегрированы на сайт.
В этой статье мы рассмотрим 10 лучших jQuery слайдеров и 5 способов создать свой собственный.
1. Owl Carousel 2
Owl Carousel 2 – это один из самых популярных jQuery слайдеров на сегодняшний день. Он имеет множество настроек, позволяет добавлять анимации и контент, а также поддерживает адаптивный дизайн. Он также предоставляет поддержку для сенсорных устройств, что делает его идеальным выбором для мобильных устройств.

2. Flexslider 2
Flexslider 2 – это еще один популярный jQuery слайдер. Он предоставляет широкий набор настроек и анимаций, а также поддерживает адаптивный дизайн. Flexslider 2 также имеет дружественный пользовательский интерфейс, что делает его очень простым в использовании.

Пример использования Flexslider:
<div class="flexslider">
<ul class="slides">
<li>
<img src="image1.jpg" />
<h3>Заголовок 1</h3>
<p>Текст 1</p>
</li>
<li>
<img src="image2.jpg" />
<h3>Заголовок 2</h3>
<p>Текст 2</p>
</li>
<li>
<img src="image3.jpg" />
<h3>Заголовок 3</h3>
<p>Текст 3</p>
</li>
</ul>
</div>
$('.flexslider').flexslider({
animation: "slide",
slideshowSpeed: 3000,
animationSpeed: 1000,
controlNav: true,
directionNav: true,
pauseOnAction: false,
pauseOnHover: true,
});
В данном примере мы создали слайдер с классом flexslider, который содержит три слайда с изображениями и текстом. Затем мы инициализировали слайдер, вызвав метод flexslider() на элементе с классом flexslider и передав в качестве параметра объект настроек.
Здесь мы задали анимацию slide, скорость смены слайдов в автоматическом режиме равную 3 секундам (slideshowSpeed), скорость анимации смены слайдов вручную равную 1 секунде (animationSpeed), включили элементы управления (controlNav) и кнопки перехода на предыдущий и следующий слайды (directionNav), отключили автоматическую паузу слайдера при клике на кнопки управления (pauseOnAction) и включили паузу при наведении курсора мыши на слайдер (pauseOnHover).
Flexslider также имеет ряд дополнительных возможностей, таких как настройка адаптивности и использование различных эффектов анимации. В целом, данный плагин является простым в использовании и достаточно гибким, чтобы удовлетворить потребности большинства проектов.
3. Slick
jQuery слайдер Slick – это мощный и удобный инструмент для создания красивых и функциональных слайд-шоу на вашем веб-сайте. Он имеет широкий спектр настроек и опций, которые позволяют легко настраивать параметры слайдера под ваши индивидуальные потребности.
Одним из главных преимуществ Slick является его простота использования. Даже если вы не имеете опыта в создании слайд-шоу, вы сможете быстро разобраться в настройках Slick и создать красивый и функциональный слайдер всего за несколько минут.

Среди наиболее важных возможностей Slick можно выделить следующие:
- Адаптивный дизайн
Slick позволяет создавать адаптивные слайдеры, которые легко адаптируются к различным устройствам и экранам. Это особенно важно с учетом растущей популярности мобильных устройств и мобильного интернета.
- Разнообразные настройки
Slick имеет широкий спектр настроек и опций, которые позволяют настраивать скорость переходов, тип анимации, количество отображаемых слайдов, добавлять управляющие элементы и многое другое. Это позволяет создавать слайдеры, которые идеально соответствуют вашим потребностям и требованиям.
- Поддержка CSS3 анимаций
Slick поддерживает CSS3 анимации, что позволяет создавать более сложные и интересные эффекты переходов между слайдами. Это делает ваш слайдер более динамичным и привлекательным для пользователей.
- Поддержка тачскринов
Slick имеет полную поддержку тачскринов, что делает его идеальным инструментом для создания слайд-шоу на мобильных устройствах. С помощью свайпов пользователи могут быстро и легко переключаться между слайдами, что улучшает пользовательский опыт.
- Кроссбраузерность
Slick совместим со всеми современными браузерами, включая Chrome, Firefox, Safari, Opera и Internet Explorer. Это позволяет использовать слайдер на любых устройствах и операционных системах без каких-либо ограничений.
Slick – это отличный инструмент для создания красивых и функциональных слайдеров на вашем веб-сайте. Он позволяет быстро и легко создавать эффектные и удобные слайд-шоу, которые помогут привлечь внимание пользователей и повысить интерактивность вашего сайта.
Кроме того, Slick имеет множество дополнительных функций, которые делают его еще более удобным и эффективным инструментом. Например, вы можете использовать Slick для создания карусели, галереи изображений, слайдеров с миниатюрами и многое другое.
Slick также имеет множество дополнительных плагинов и расширений, которые позволяют расширить его функциональность и улучшить его возможности. Например, с помощью расширения Slick LazyLoad вы можете загружать изображения только тогда, когда они попадают в область видимости пользователя. Это позволяет ускорить загрузку страницы и снизить нагрузку на сервер.
Кроме того, Slick также имеет открытый исходный код, что делает его еще более привлекательным для разработчиков. Вы можете легко настраивать и расширять функциональность Slick, создавая свои собственные плагины и расширения.
В целом, Slick – это отличный инструмент для создания слайдеров на вашем веб-сайте. Он легок в использовании, имеет широкий спектр настроек и опций, а также поддерживает различные технологии, такие как CSS3 анимации и тачскрины. Если вы ищете удобный и эффективный способ создания слайдеров, то Slick – отличный выбор.
4. BXSlider
BXSlider – это плагин jQuery, который позволяет создавать адаптивные слайдеры с поддержкой касания и широким набором настроек. Он поддерживает горизонтальные, вертикальные и затухающие переходы и позволяет настроить скорость, эффект и направление анимации.

Одной из уникальных возможностей BXSlider является поддержка как изображений, так и HTML-контента, что позволяет создавать слайдеры с мультимедийными элементами. Он также включает функции, такие как автоматическое воспроизведение, управление клавиатурой и пагинацию.
Для использования BXSlider необходимо добавить соответствующие CSS и JavaScript файлы, а затем проинициализировать плагин, указав нужные настройки. Например, чтобы создать горизонтальный слайдер изображений с автоматическим воспроизведением, можно использовать следующий код:
<!-- HTML -->
<ul class="bxslider">
<li><img src="slide1.jpg" /></li>
<li><img src="slide2.jpg" /></li>
<li><img src="slide3.jpg" /></li>
</ul>
<!-- JavaScript -->
<script>
$(document).ready(function(){
$('.bxslider').bxSlider({
mode: 'horizontal',
auto: true,
pause: 5000,
speed: 1000,
pager: true,
controls: false
});
});
</script>
Это создаст слайдер с горизонтальными переходами между изображениями, которые автоматически переключаются через каждые 5 секунд. Стрелки управления скрыты, но доступна пагинация, которая показывает, сколько изображений есть в слайдере и позволяет переключаться между ними.
BXSlider – это мощный и гибкий инструмент для создания слайдеров, который позволяет вам легко добавлять визуальные элементы на ваш сайт. Он также имеет открытый исходный код и большое сообщество пользователей, что делает его отличным выбором для любого проекта веб-разработки.
5. Swiper
Swiper – это бесплатная библиотека с открытым исходным кодом, которая позволяет создавать адаптивные слайдеры для мобильных устройств и десктопов. Swiper имеет гибкие настройки и многочисленные возможности, такие как: автоматическая прокрутка, изменение скорости прокрутки, а также множество опций настройки внешнего вида слайдера.

Для создания слайдера на основе Swiper, необходимо подключить библиотеку к своему проекту, затем добавить разметку HTML для каждого слайда и инициализировать слайдер с помощью JavaScript. Пример разметки для слайда:
<div class="swiper-slide">
<img src="path/to/image.jpg" alt="Slide 1">
<div class="slide-caption">
<h2>Заголовок слайда</h2>
<p>Текст описания слайда</p>
</div>
</div>Затем, с помощью JavaScript, мы инициализируем слайдер и настраиваем его опции:
var mySwiper = new Swiper('.swiper-container', {
loop: true,
autoplay: {
delay: 5000,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});6. Slider Pro

Slider Pro – это мощный плагин для создания красивых и интерактивных слайдеров на вашем веб-сайте. Он предоставляет богатый функционал, который позволяет создавать различные типы слайдеров, такие как слайдер с изображениями, слайдер с видео, слайдер с контентом и многое другое. С помощью этого плагина вы сможете создавать красивые и функциональные слайдеры, которые сделают ваш веб-сайт более привлекательным и удобным для пользователей.
Основным преимуществом jQuery Slider Pro является его богатый функционал и простота использования. Плагин поставляется с большим количеством опций и настроек, которые позволяют настроить слайдер по своим потребностям. Вы можете легко настроить скорость переключения слайдов, анимацию, размеры и многое другое. Кроме того, jQuery Slider Pro имеет простой и интуитивно понятный интерфейс, что делает его доступным даже для начинающих пользователей.
7. RoyalSlider

RoyalSlider – это еще один популярный jQuery плагин для создания красивых и функциональных слайдеров на вашем сайте. Он имеет множество настроек и опций, позволяющих настроить каждый аспект слайдера под свои потребности.
Особенности RoyalSlider Одной из ключевых особенностей RoyalSlider является его поддержка сенсорных устройств, таких как смартфоны и планшеты. Это позволяет вашим пользователям легко просматривать ваши слайды на любом устройстве.
Кроме того, RoyalSlider обладает следующими возможностями:
- Адаптивный дизайн, который позволяет легко настроить размеры и внешний вид слайдера под любое устройство и разрешение экрана.
- Поддержка видео и картинок в слайдере, позволяющая создавать привлекательные и интерактивные слайды.
- Возможность добавления описания и ссылок на каждый слайд, что увеличивает удобство и функциональность вашего слайдера.
- Несколько стилей отображения слайдов, таких как слайды с боковой навигацией или слайды с точками внизу.
- Мощный API, позволяющий настроить и управлять слайдером с помощью JavaScript.
Использование RoyalSlider Чтобы начать использовать RoyalSlider, вам нужно загрузить плагин на свой сайт и подключить его к странице. Затем вы можете создать HTML-структуру для вашего слайдера и настроить его с помощью опций плагина.
Например, вот простой пример HTML-разметки для слайдера:
<div class="royalSlider">
<div class="royalSlider__item">
<img src="slide1.jpg" alt="Slide 1">
</div>
<div class="royalSlider__item">
<img src="slide2.jpg" alt="Slide 2">
</div>
<div class="royalSlider__item">
<img src="slide3.jpg" alt="Slide 3">
</div>
</div>
Затем вы можете настроить свой слайдер с помощью JavaScript-кода, например:
$('.royalSlider').royalSlider({
autoHeight: true,
arrowsNav: true,
fadeinLoadedSlide: true,
controlNavigationSpacing: 0,
controlNavigation: 'bullets',
loop: true,
imageScaleMode: 'fill',
navigateByClick: true,
startSlideId: 0,
keyboardNavEnabled: true,
autoPlay: {
enabled: true,
pauseOnHover: true,
delay: 3000
},
transitionType: 'fade'
});
8. Tiny Slider
Tiny Slider – это очень легкий и быстрый слайдер, который предоставляет множество опций для управления внешним видом и поведением слайдера. Он легко настраивается и поддерживает бесшовную адаптивность, что делает его отличным выбором для мобильных устройств. Кроме того, Tiny Slider имеет небольшой размер и быстро загружается на странице.

Шаг 1: Подключение библиотеки
Перед тем, как начать создавать слайдер, необходимо подключить библиотеку Tiny Slider. Это можно сделать, добавив ссылку на файл библиотеки в тег <head> вашей веб-страницы:
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tiny-slider/2.9.3/tiny-slider.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/tiny-slider/2.9.3/min/tiny-slider.js"></script>
</head>
Шаг 2: Создание HTML разметки
Далее, создадим HTML разметку для нашего слайдера. В этом примере мы будем использовать следующую разметку:
<div class="slider">
<div class="slider-item">
<img src="https://via.placeholder.com/350x150" alt="Slide 1">
</div>
<div class="slider-item">
<img src="https://via.placeholder.com/350x150" alt="Slide 2">
</div>
<div class="slider-item">
<img src="https://via.placeholder.com/350x150" alt="Slide 3">
</div>
</div>
Шаг 3: Инициализация слайдера
Теперь мы можем инициализировать наш слайдер, используя JavaScript. Для этого мы создадим новый экземпляр класса tns и передадим ему объект с настройками слайдера:
<script>
var slider = tns({
container: '.slider',
items: 1,
slideBy: 'page',
autoplay: true,
nav: true,
navPosition: 'bottom',
controls: false,
autoplayButtonOutput: false
});
</script>
В этом примере мы использовали следующие настройки:
- container: указывает на контейнер, в котором расположены элементы слайдера.
- items: количество отображаемых элементов на одной странице.
- slideBy: количество элементов, на которые нужно сдвинуть слайдер при переходе.
- autoplay: автоматическое переключение слайдов.
- nav: отображение кнопок навигации.
- navPosition: позиция кнопок навигации.
- controls: отображение кнопок управления.
- autoplayButtonOutput: отображение кнопки автоматического воспроизведения.
Шаг 4: Настройка стилей Наконец, мы можем настроить стили нашего слайдера, чтобы он выглядел как мы хотим. Для этого можно использовать CSS. Например, мы можем добавить следующие стили:
.slider {
max-width: 600px;
margin: 0 auto;
}
.slider-item {
height: 150px;
}
.slider-item img {
max-width: 100%;
}
Эти стили зададут максимальную ширину слайдера, высоту элементов слайдера и максимальную ширину изображений внутри элементов слайдера.
Шаг 5: Добавление дополнительных настроек Если вы хотите добавить дополнительные настройки для вашего слайдера, то это можно сделать, используя объект настроек tns:
<script>
var slider = tns({
container: '.slider',
items: 1,
slideBy: 'page',
autoplay: true,
nav: true,
navPosition: 'bottom',
controls: false,
autoplayButtonOutput: false,
responsive: {
640: {
items: 2
},
768: {
items: 3
},
992: {
items: 4
}
},
mouseDrag: true,
swipeAngle: false
});
</script>
В этом примере мы добавили следующие дополнительные настройки:
- responsive: позволяет настроить отображение слайдера для разных разрешений экранов.
- mouseDrag: позволяет переключать слайды с помощью перетаскивания мыши.
- swipeAngle: определяет угол, при котором будет происходить переключение слайдов при свайпе на мобильных устройствах.
Шаг 6: Завершение Вот и все! Теперь у вас есть полностью настроенный слайдер, который вы можете использовать на вашем веб-сайте. Конечно, это только начало, и вы можете дальше настраивать ваш слайдер и добавлять дополнительные функции для улучшения пользовательского опыта на вашем сайте.
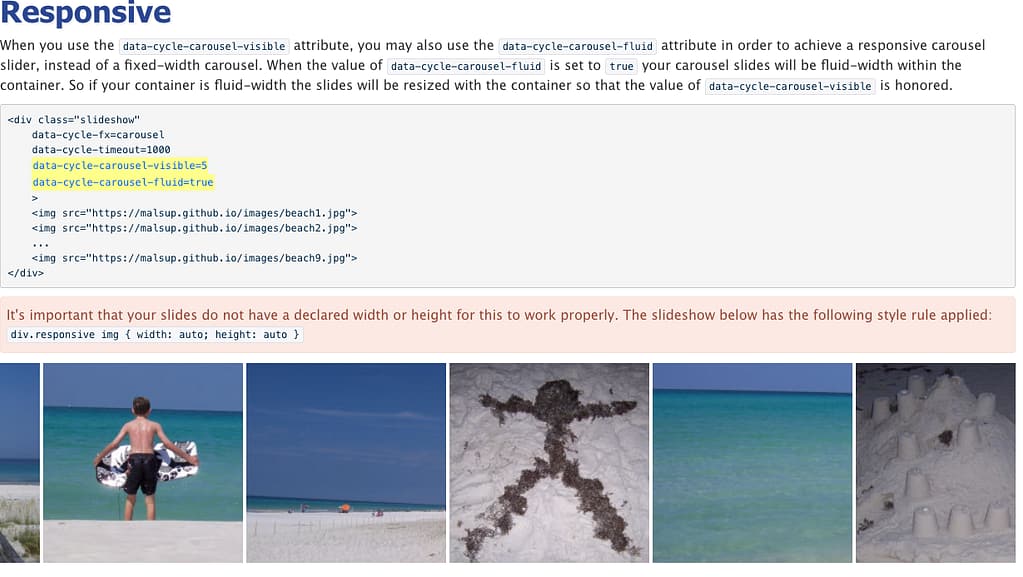
9. Cycle2
“Cycle2” – это мощный и гибкий jQuery слайдер, который позволяет создавать сложные и эффектные слайд-шоу на вашем веб-сайте. Он имеет множество настроек и опций, которые позволяют настраивать такие параметры, как скорость переходов, типы анимации, автоматическое переключение и многое другое.

Преимущества Cycle2:
- Легкость использования
Cycle2 имеет очень интуитивно понятный интерфейс, который позволяет быстро и легко создавать слайд-шоу. Для того чтобы начать использовать слайдер, нужно лишь подключить необходимые библиотеки и вызвать метод инициализации в JavaScript-коде.
- Настраиваемость
Cycle2 имеет большое количество опций и настроек, которые позволяют полностью настроить внешний вид и функциональность слайдера. Вы можете выбрать тип анимации, настроить время переходов между слайдами, добавить управляющие элементы, настроить автоматическое переключение слайдов и многое другое.
- Адаптивность
Cycle2 имеет респонсив-дизайн и легко адаптируется под различные устройства и разрешения экрана. Вы можете настроить количество отображаемых элементов в слайдере в зависимости от размера экрана, а также добавить управляющие элементы, которые позволят пользователю легко переключаться между слайдами.
- Кроссбраузерность
Cycle2 полностью совместим со всеми современными браузерами, включая Chrome, Firefox, Safari, Opera и Internet Explorer. Это позволяет использовать слайдер на любых устройствах и операционных системах без каких-либо ограничений.
Слайдер “Flickity” – это еще один популярный jQuery инструмент, который позволяет создавать красивые и функциональные слайд-шоу на вашем веб-сайте.
10. Flickity

Слайдер “Flickity” – это еще один популярный jQuery инструмент, который позволяет создавать красивые и функциональные слайд-шоу на вашем веб-сайте.
Преимущества Flickity:
- Адаптивность
Flickity имеет респонсив-дизайн и легко адаптируется под различные устройства и разрешения экрана. Он позволяет настроить количество отображаемых элементов в зависимости от размера экрана, а также поддерживает свайпы на сенсорных устройствах.
- Бесшовность
Flickity имеет возможность бесшовного переключения слайдов, что позволяет создавать очень красивые и плавные анимации переходов между слайдами.
- Настраиваемость
Flickity имеет множество опций и настроек, которые позволяют настроить внешний вид и функциональность слайдера под конкретные потребности проект. Вы можете выбрать тип анимации, настроить время переходов между слайдами, добавить управляющие элементы, настроить автоматическое переключение слайдов и многое другое.
- Поддержка тачскринов
Flickity имеет поддержку тачскринов, что делает его идеальным инструментом для создания слайд-шоу на мобильных устройствах. С помощью свайпов пользователи могут быстро и легко переключаться между слайдами.
- Кроссбраузерность
Flickity полностью совместим со всеми современными браузерами, включая Chrome, Firefox, Safari, Opera и Internet Explorer. Это позволяет использовать слайдер на любых устройствах и операционных системах без каких-либо ограничений.
Оба этих слайдера имеют множество преимуществ и могут быть использованы для создания красивых и функциональных слайд-шоу на вашем веб-сайте. Выбор между ними зависит от ваших индивидуальных потребностей и предпочтений, а также от конкретных особенностей вашего проекта. Но в любом случае, использование jQuery слайдеров является отличным способом сделать ваш сайт более привлекательным и интерактивным для пользователей.