С каждым обновлением Figma становится все более мощным инструментом UX-дизайнера. Кроме того, сообщество Figma продолжает создавать множество полезных плагинов, облегчающих нашу работу.
В этой публикации вы найдете несколько плагинов, о которых, возможно, не знали.
1. Styles to Variables Converter
Конвертер стилей в переменные
Плагин преобразует ваши цветовые стили в новые переменные Figma, отражающие их структуру, имена и описания. Не каждый “цветной” стиль может быть преобразован в переменную. Типы с несколькими заливками, градиенты, изображения и видео не будут преобразованы в переменные. Стоит убедиться, что вы их сохранили.
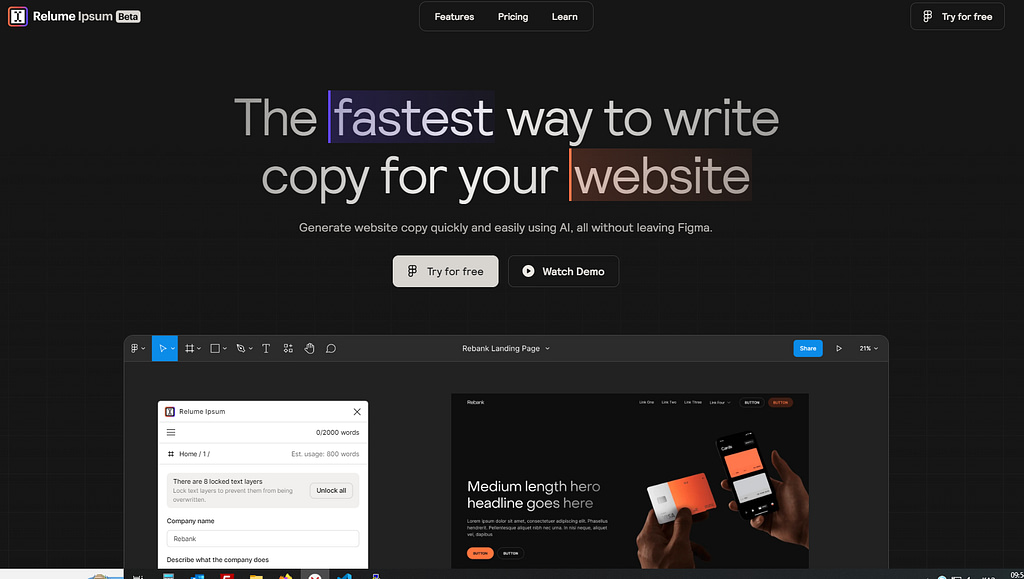
2. Relume Ipsum
Relume Ipsum – это плагин, с помощью которого вы можете создавать тексты для веб-сайта максимально быстро, используя искусственный интеллект и не выходя из Figma. Этот плагин экономит время и энергию при создании уникальных текстов для проектов. Еще одним плюсом является то, что вам больше не нужно ждать, пока клиенты предоставят читателей. Более того, они могут работать с копирайтером над улучшением контента, созданного с помощью плагина.
3. Arrow Auto
С помощью Arrow Auto вы можете легко показать своей команде или клиенту, как соединены фреймы проекта. Плагин имеет несколько настроек — цвет линий для привязки их толщины. Чтобы создать ссылку, выберите два фрейма, выберите тип ссылки и нажмите Ссылку. В целом, плагин прост в использовании и интуитивно понятен!

4. Humaaans
Humaaans – это плагин, который позволяет создавать множество иллюстраций с людьми и сценами на основе библиотеки изображений Пабло Стэнли. Вы также можете комбинировать их для достижения желаемого эффекта.

5. Annotate it!
Annotate it! Плагин помогает автоматизировать процесс создания каркасов и аннотаций слоев для простой и эффективной передачи данных разработчику. Чтобы добавить аннотацию, выберите рамку и нажмите “Добавить новую”.
6. Supa Gradient
Плагин Supa Gradient поможет вам создать плавный градиент в Figma и добавит оригинальности вашему проекту. Вы можете создавать свои градиенты, изучать коллекцию и редактировать свой любимый ракурс.

7. Get Waves
Get Waves – это плагин, который генерирует уникальные SVG-волны для ваших проектов. Вы можете выбрать форму волны, настроить ее внешний вид и даже вызвать случайную волну. Это отличный способ визуально повлиять на проекты ваших клиентов.

8. Noise & Texture
Noise & Texture – это плагин для динамического создания шума, текстур, узоров, градиентов и т.д. Выберите слой и добавьте шум или текстуру. Измените настройки и увидите, как ваши слои обновляются в режиме реального времени. Этот плагин экономит время и открывает огромный простор для творчества!

9. html.to.design
html.to.design – это инструмент, который быстро превращает любой веб-сайт в полностью редактируемый дизайн Figma. Вы можете использовать любой существующий веб-сайт и импортировать его в HTML-код, чтобы создать на его основе свой дизайн. Работает эффективно, четко и быстро!

10. Brandfetch
Brandfetch – это плагин, который позволяет вам не покидать Figma, если вам нужно найти и добавить логотип определенной компании.