Диаграммы Ганта являются незаменимым инструментом в управлении проектами, позволяя визуализировать задачи, сроки их выполнения и зависимости между ними. Для веб-разработчиков существует множество бесплатных jQuery и JavaScript библиотек, которые помогают интегрировать динамические диаграммы Ганта в веб-приложения. Рассмотрим пять лучших из них:
1. jsGanttImproved
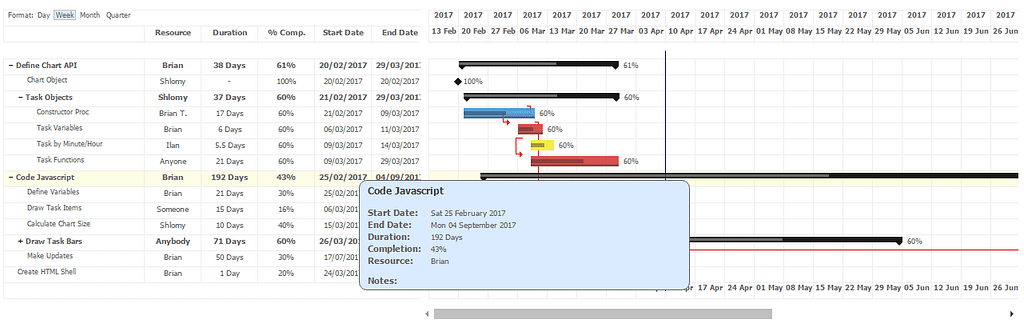
jsGanttImproved — это полностью функциональный компонент диаграммы Ганта, разработанный на JavaScript, CSS и AJAX. Он не требует внешних библиотек или дополнительных изображений, что делает его легковесным и простым в использовании. Ключевые возможности включают:
- Создание задач и сворачиваемых групп задач.
- Управление зависимостями между задачами.
- Отслеживание прогресса выполнения задач.
- Поддержку вех (milestones).
- Назначение ресурсов.
- Динамическую загрузку и изменение формата отображения (час, день, неделя, месяц, квартал).
- Загрузку данных из XML, включая экспериментальную поддержку файлов MS Project.
- Международную поддержку с возможностью переопределения строк.
Этот компонент позволяет эффективно управлять проектами, предоставляя гибкие настройки и удобный интерфейс.
2. jQuery Gantt

jQuery Gantt Chart — простой в использовании плагин, реализующий функциональность диаграммы Ганта как jQuery-компонент. Он способен:
- Считывать данные в формате JSON.
- Реализовывать постраничный вывод результатов.
- Отображать различные цвета для каждой задачи.
- Показывать краткие описания в виде подсказок.
- Отмечать праздничные дни.
Плагин протестирован и работает в современных браузерах, включая Firefox, Chrome, Safari, Opera и IE8+. Он распространяется под лицензией MIT, что позволяет использовать его в различных проектах без ограничений.
3. jQuery GanttView

Плагин jQuery.ganttView предназначен для создания диаграмм Ганта в формате HTML без использования векторной графики или изображений. Он поддерживает перетаскивание и изменение размера блоков задач, а также предоставляет обратные вызовы для обработки обновленных данных. Для работы плагина необходимы следующие библиотеки:
- jQuery 1.4 или выше.
- jQuery-UI 1.8 или выше.
- date.js.
Плагин протестирован в браузерах Firefox, Chrome, Safari и IE8+. Он позволяет быстро и легко интегрировать диаграммы Ганта в веб-приложения, обеспечивая базовую функциональность для управления задачами.
4. TW Gantt
TW Gantt — это JavaScript-компонент, построенный на основе jQuery, предназначенный для создания диаграмм Ганта, древовидных структур задач и зависимостей с возможностью экспорта данных в формате JSON. Основные функции включают:
- Редактирование на месте.
- Перетаскивание элементов.
- Масштабирование.
- Функции отмены и повтора действий.
- Множественные зависимости.
- Отображение критического пути.
- Полное редактирование.
- Управление датами.
- Горячие клавиши.
- Настраиваемые стили с помощью CSS.
- Поддержку вех.
- Совместимость с различными браузерами.
- Редактирование ресурсов.
- Множественные назначения.
- Экспорт данных в формате JSON.
- Изменение размера и прокрутка.
- Плавное отображение с использованием SVG.
Этот компонент предоставляет широкий набор инструментов для создания и управления диаграммами Ганта, подходящий для различных типов проектов.
5. Gantt Chart

Gantt Chart — это плагин jQuery для создания интерактивных диаграмм Ганта. Он позволяет:
- Создавать диаграммы с возможностью масштабирования и прокрутки.
- Определять зависимости между задачами.
- Настраивать внешний вид с помощью CSS.
- Интегрировать диаграммы в различные веб-приложения.
Плагин поддерживает современные браузеры и предоставляет разработчикам гибкие возможности для настройки и расширения функционала диаграмм Ганта.
Используя эти бесплатные jQuery и JavaScript библиотеки, разработчики могут легко интегрировать динамические диаграммы Ганта в свои веб-приложения, улучшая управление проектами и визуализацию задач.